هزینه طراحی UI/UX
هزینه طراحی UI/UX انواع سایت شخصی، شرکتی، خبری، فروشگاهی و اختصاصی در سوبلز
پروژه موفق
طرح و طراحی
مشاوره رایگان و برآورد هزینه UI/UX مناسب برای کسب و کار شما🫡
فیلد های "*" اجباری هستند
هزینه طراحی UI/UX سایت چگونه محاسبه می شود؟
طراحی UI/UX یا طراحی رابط کاربری سایت یکی از مهمترین مراحل راهاندازی یک وب سایت است. طراحی UI/UXشامل طراحی تجربه کاربری (UX) و رابط کاربری (UI) است که در آن UX نحوه تعامل کاربر با سایت و UI ظاهر سایت را تعیین میکند و هردو باعث میشوند که سایت شما برای کاربران جذاب و کاربرپسند باشد و تجربه خوبی از استفاده از سایت شما داشته باشند. تعرفه طراحی UI/UX سایت به عوامل مختلفی مثل حجم کارسطح، پیچیدگی پروژه، تجربه و تخصص طراحان، خدمات ارائه شده بستگی دارد.
- هزینه طراحی UI/UX سایت فروشگاهی با 7 الی 12 صفحه: از 29 میلیون تومان
- هزینه طراحی UI/UX سایت شرکتی با 7 الی 12 صفحه: از 24 میلیون تومان
- هزینه طراحی UI/UX سایت خبری با 5 الی 9 صفحه: از 19 میلیون تومان
- هزینه طراحی UI/UX سایت شخصی با 3 الی 5 صفحه: از 14 میلیون تومان
چرا به طراحی UX/UI نیاز داریم؟
یکپارچگی و هویت بصری
توجه به اصول زیباشناسی
تجربه بهتر برای کاربر
طراحی بروز و استاندارد
قیمت طراحی UI UX سایت
مجموعه سوبلز خدمات خود را متناسب با انواع سایت فروشگاهی، سایت شرکتی، سایت خبری، سایت شخصی و اختصاصی ارائه میدهد و شما می توانید برای دریافت خدمات، درخواست خود را ثبت نمایید.
طراحی UI/UX اختصاصی
- UI KIT
- آیکون یکپارچه ویژه
- 3 بار مهلت ویرایش
- 12 تا 15 صفحه
طراحی UI/UX اختصاصی،ایجاد تجربه کاربری بینظیر برای کسب و کار شما
از 39 میلیون تومان
پیاده سازی طرح با المنتور روی وردپرس
- 100% مبلغ پکیج
کد نویسی HTML + CSS + JS خالص
- 150% مبلغ پکیج
کد نویسی HTML + CSS + JS قالب وردپرس
- 200% مبلغ پکیج
خدمات اضافی در هر پکیج
تمامی این خدمات در هر پکیج قابل اجراست. شما میتوانید در صورت نیاز، هر کدام از این قابلیت هارو به پکیج خود اضافه کنید.
توجه داشته باشید که افزودن ویژگی های اضافه در هر پکیج، قیمت نهایی را افزایش می دهد.

طراحی لوگو

استفاده از انیمیشن

طراحی کاراکتر

طراحی سه بعدی
پرتوتایپ (شبیهسازی تعاملات)

طراحی دارک

صفحه 404 و در حال ساخت
تعرفه خدمات طراحی UI/UX
سفارش
هزینه
از 14 میلیون تومان
|
تعداد صفحات |
3 تا 5 صفحه |
|
طراحی بروز و استاندارد |
|
|
طراحی ریسپانسیو |
|
|
نرم افزار مورد استفاده |
فیگما |
|
مهلت ویرایش |
1 بار |
|
پرتوتایپ |
|
|
User Flow |
|
| طراحی اصولی مطابق با UI Kit |
|
|
مشاوره حضوری/مجازی |
|
|
آیکون یکپارچه |
|
|
رعایت اصول پایه UX در طراحی |
|
|
اصول روانشناسی رنگ ها |
|
|
هویت بصری برند |
|
|
Wirefreame |
|
|
+صفحه 404 و در حال ساخت |
|
|
طراحی سه بعدی |
|
|
استفاده از انیمیشن |
|
|
طراحی بنر |
|
|
طراحی لوگو |
|
|
Dark mode |
|
|
طراحی کاراکتر |
|
|
زمان طراحی |
1 الی 3 هفته |
سفارش
هزینه
از 19 میلیون تومان
|
تعداد صفحات |
3 تا 5 صفحه |
|
طراحی بروز و استاندارد |
|
|
طراحی ریسپانسیو |
|
|
نرم افزار مورد استفاده |
فیگما |
|
مهلت ویرایش |
1 بار |
|
پرتوتایپ |
|
|
User Flow |
|
| طراحی اصولی مطابق با UI Kit |
|
|
مشاوره حضوری/مجازی |
|
|
آیکون یکپارچه |
|
|
رعایت اصول پایه UX در طراحی |
|
|
اصول روانشناسی رنگ ها |
|
|
هویت بصری برند |
|
|
Wirefreame |
|
|
+صفحه 404 و در حال ساخت |
|
|
طراحی سه بعدی |
|
|
استفاده از انیمیشن |
|
|
طراحی بنر |
|
|
طراحی لوگو |
|
|
Dark mode |
|
|
طراحی کاراکتر |
|
|
زمان طراحی |
1 هفته الی 1 ماه |
سفارش
هزینه
از 24 میلیون تومان
|
تعداد صفحات |
7 تا 10 صفحه |
|
طراحی بروز و استاندارد |
|
|
طراحی ریسپانسیو |
|
|
نرم افزار مورد استفاده |
فیگما |
|
مهلت ویرایش |
2 بار |
|
پرتوتایپ |
|
|
User Flow |
|
| طراحی اصولی مطابق با UI Kit |
|
|
مشاوره حضوری/مجازی |
|
|
آیکون یکپارچه |
|
|
رعایت اصول پایه UX در طراحی |
|
|
اصول روانشناسی رنگ ها |
|
|
هویت بصری برند |
|
|
Wirefreame |
|
|
+صفحه 404 و در حال ساخت |
|
|
طراحی سه بعدی |
|
|
استفاده از انیمیشن |
|
|
طراحی بنر |
|
|
طراحی لوگو |
|
|
Dark mode |
|
|
طراحی کاراکتر |
|
|
زمان طراحی |
1 هفته الی 1 ماه |
سفارش
هزینه
از 29 میلیون تومان
|
تعداد صفحات |
7 تا 12 صفحه |
|
طراحی بروز و استاندارد |
|
|
طراحی ریسپانسیو |
|
|
نرم افزار مورد استفاده |
فیگما |
|
مهلت ویرایش |
2 بار |
|
پرتوتایپ |
|
|
User Flow |
|
| طراحی اصولی مطابق با UI Kit |
|
|
مشاوره حضوری/مجازی |
|
|
آیکون یکپارچه |
|
|
رعایت اصول پایه UX در طراحی |
|
|
اصول روانشناسی رنگ ها |
|
|
هویت بصری برند |
|
|
Wirefreame |
|
|
+صفحه 404 و در حال ساخت |
|
|
طراحی سه بعدی |
|
|
استفاده از انیمیشن |
|
|
طراحی بنر |
|
|
طراحی لوگو |
|
|
Dark mode |
|
|
طراحی کاراکتر |
|
|
زمان طراحی |
1 هفته الی 1 ماه |
سفارش
هزینه
از 39 میلیون تومان
|
تعداد صفحات |
3 تا 20 صفحه |
|
طراحی بروز و استاندارد |
|
|
طراحی ریسپانسیو |
|
|
نرم افزار مورد استفاده |
فیگما |
|
مهلت ویرایش |
3 بار |
|
پرتوتایپ |
|
|
User Flow |
|
| طراحی اصولی مطابق با UI Kit |
|
|
مشاوره حضوری/مجازی |
|
|
آیکون یکپارچه |
|
|
رعایت اصول پایه UX در طراحی |
|
|
اصول روانشناسی رنگ ها |
|
|
هویت بصری برند |
|
|
Wirefreame |
|
|
+صفحه 404 و در حال ساخت |
|
|
طراحی سه بعدی |
|
|
استفاده از انیمیشن |
|
|
طراحی بنر |
|
|
طراحی لوگو |
|
|
Dark mode |
|
|
طراحی کاراکتر |
|
|
زمان طراحی |
1 هفته الی 1 ماه |
|
شخصی از 14 میلیون تومان |
خبری از 19 میلیون تومان |
شرکتی از24 میلیون تومان |
فروشگاهی از 29 میلیون تومان |
اختصاصی از 39 میلیون تومان |
|
|---|---|---|---|---|---|
|
تعداد صفحات |
3 تا 5 صفحه |
5 تا 9 صفحه |
7 تا 10 صفحه |
7 تا 12 صفحه |
3 تا 20 صفحه |
|
طراحی بروز و استاندارد |
|
|
|
|
|
|
طراحی ریسپانسیو |
|
|
|
|
|
|
نرم افزار مورد استفاده |
فیگما |
فیگما |
فیگما |
فیگما |
فیگما |
|
مهلت ویرایش |
1 بار |
1 بار |
2 بار |
2 بار |
3 بار |
|
پرتوتایپ |
|
|
|
|
|
|
User Flow |
|
|
|
|
|
| طراحی اصولی مطابق با UI Kit |
|
|
|
|
|
|
مشاوره حضوری/مجازی |
|
|
|
|
|
|
آیکون یکپارچه |
|
|
|
|
|
|
رعایت اصول پایه UX در طراحی |
|
|
|
|
|
|
اصول روانشناسی رنگ ها |
|
|
|
|
|
|
هویت بصری برند |
|
|
|
|
|
|
Wirefreame |
|
|
|
|
|
|
+صفحه 404 و در حال ساخت |
|
|
|
|
|
|
طراحی سه بعدی |
|
|
|
|
|
|
استفاده از انیمیشن |
|
|
|
|
|
|
طراحی بنر |
|
|
|
|
|
|
طراحی لوگو |
|
|
|
|
|
|
Dark mode |
|
|
|
|
|
|
طراحی کاراکتر |
|
|
|
|
|
|
زمان طراحی |
1 الی 3 هفته |
ا هفته الی 1 ماه |
ا هفته الی 1 ماه |
ا هفته الی 1 ماه |
ا هفته الی 1 ماه |
نکات کلیدی در تعیین هزینه طراحی UI/UX
قیمت طراحی UI/UX بر اساس عوامل مختلفی تعیین میشود که هر کدام به شکل مستقیم یا غیرمستقیم بر هزینهها تأثیر میگذارند. در ادامه، به بررسی جزئیات این عوامل پرداختهایم:
یکی از اصلیترین عواملی که بر قیمت طراحی UI تأثیر میگذارد، تعداد صفحات موردنیاز برای طراحی است. سایتهای بزرگ با صفحات متعدد نیازمند زمان و تلاش بیشتری هستند. بهعنوان مثال، طراحی یک فروشگاه اینترنتی با دهها صفحه محصول و بخشهای مختلف، هزینه بیشتری نسبت به یک وبسایت شرکتی کوچک دارد.
هرچه پروژه پیچیدهتر باشد، هزینه طراحی آن افزایش پیدا میکند. بهعنوان مثال، طراحی رابط کاربری یک وبسایت فروشگاهی که نیاز به قابلیتهایی مانند سیستم فیلتر، انیمیشنهای تعاملی و جستجوی پیشرفته دارد، زمان و تلاش بیشتری نسبت به طراحی یک وبسایت ساده شرکتی میطلبد.
کیفیت نهایی طراحی یکی از مهمترین فاکتورها در قیمتگذاری است. طراحیهایی که بهخوبی با هویت برند هماهنگ باشند و تجربهای کاربرپسند ارائه دهند، معمولاً گرانتر هستند. کیفیت طراحی مستقیماً بر رضایت کاربران و موفقیت پروژه تأثیر میگذارد.
مدت زمانی که برای تکمیل پروژه نیاز است، بر هزینه نهایی اثر میگذارد. پروژههایی که بهدلیل محدودیت زمانی باید سریعتر تکمیل شوند، معمولاً هزینه بیشتری دارند؛ زیرا طراح باید زمان بیشتری را به پروژه اختصاص دهد.
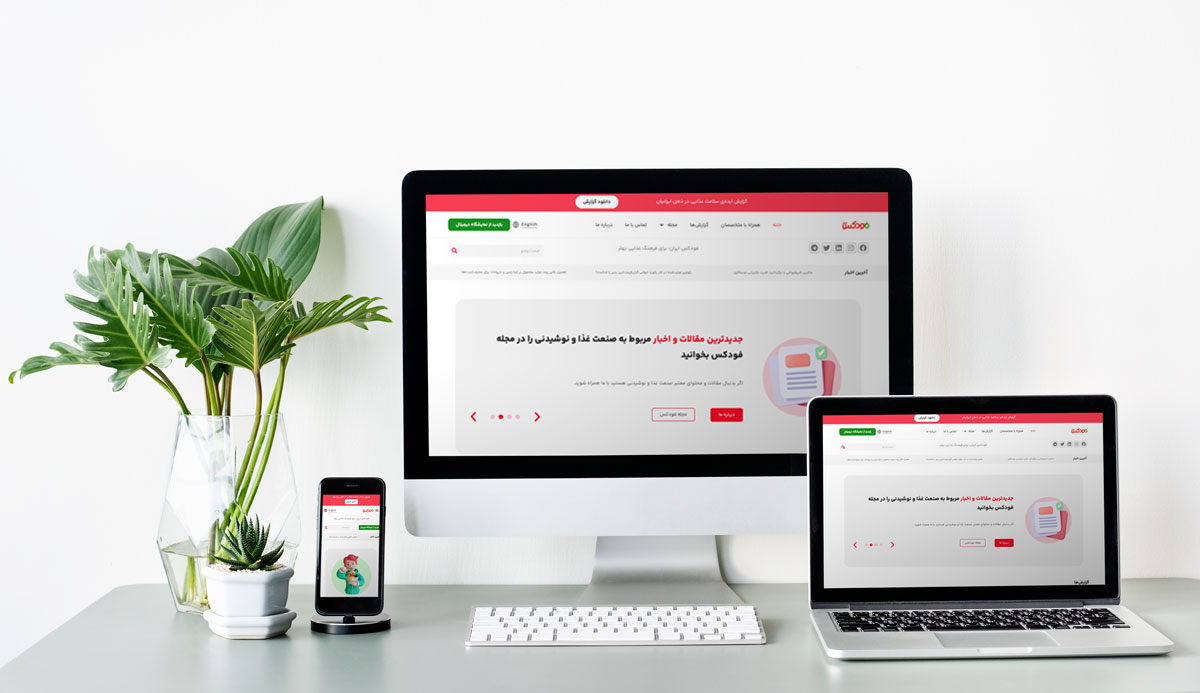
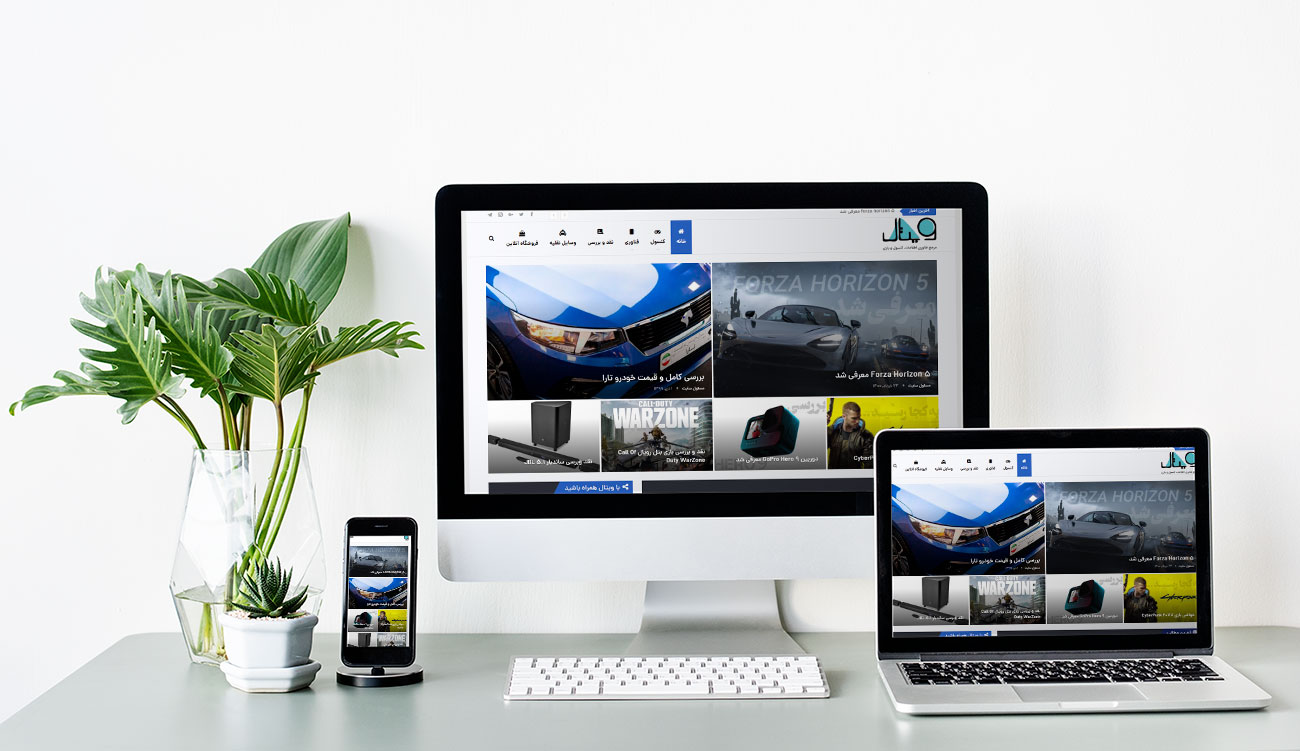
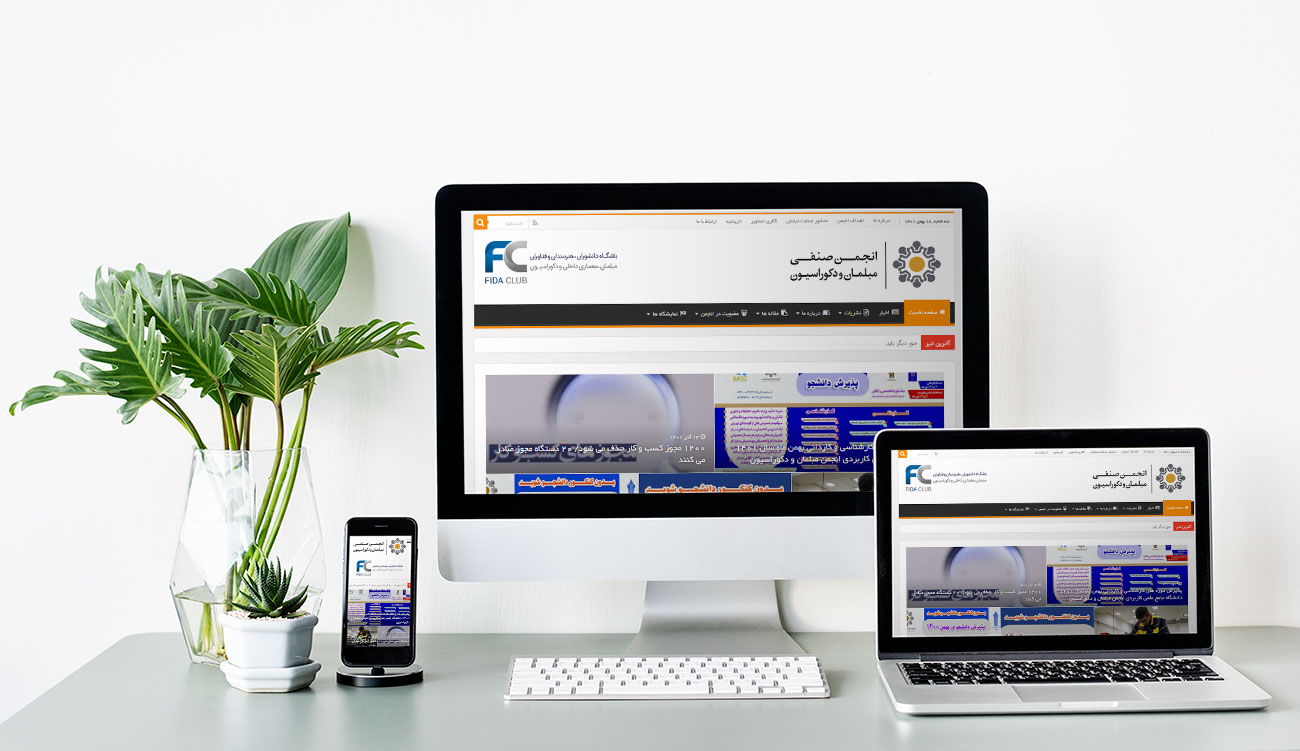
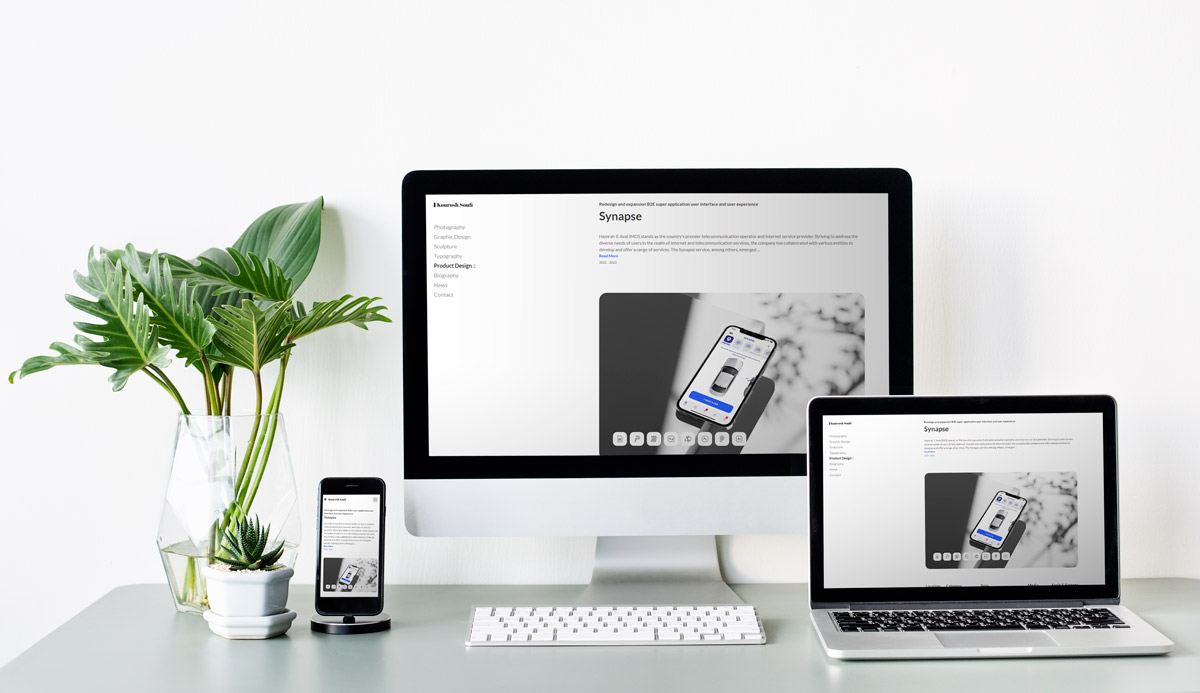
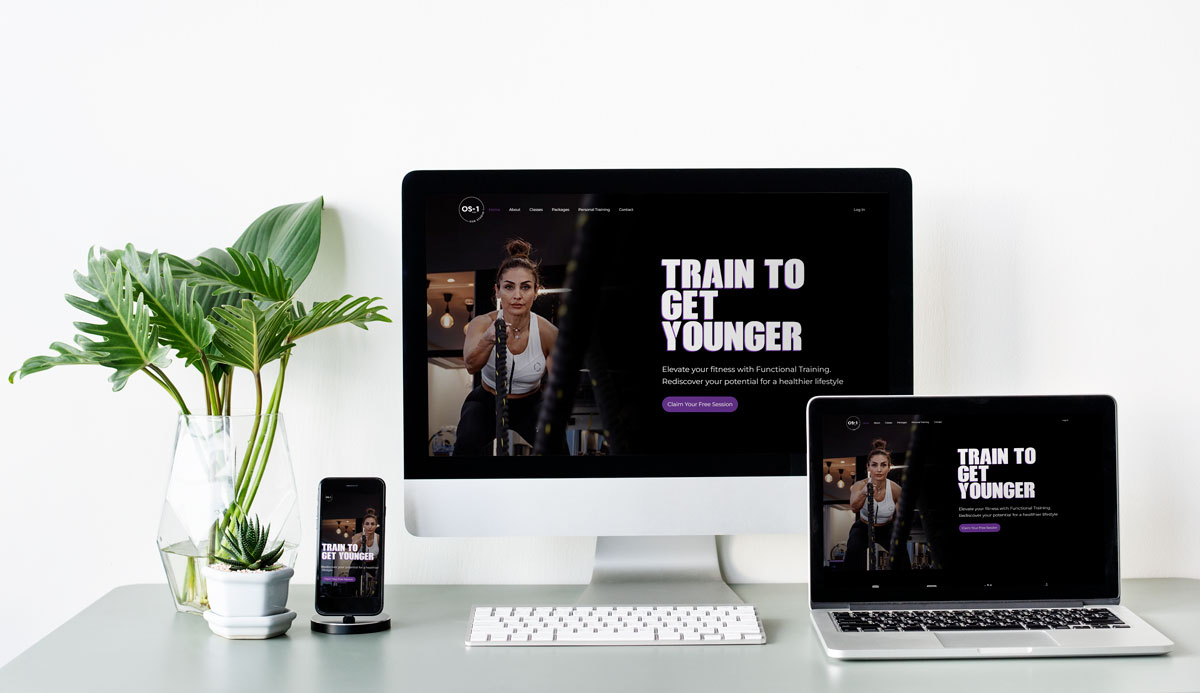
نمونه کارهای طراحی UI/UX سایت

طراحی رابط کاربری
مخفف عبارت User Interface Design به معنای طراحی رابط کاربری است. در واقع UI طراحی بخشی از وبسایت یا اپلیکیشن است که کاربر آن را مشاهده میکند و بیشتر به جنبهی گرافیکی موضوع میپردازد.


طراحی تجربه کاربری
مخفف عبارت User Experience به معنای تجربه ی کاربری است. طراحی UX، محصولات و خدماتی را که ما روزانه استفاده می کنیم شکل می دهد تا استفاده از آنها را آسان، کارآمد و لذت بخش برای کاربران نهایی کند.
خلاقیت در طراحی سایت با UX/UI
خلاقیت در طراحی سایت با UI/UX نقش مهمی در موفقیت یک وبسایت ایفا می کند. یک طراحی خلاقانه و جذاب می تواند توجه کاربران را به خود جلب کند و تجربه کاربری بهتری را برای آنها فراهم کند.
یکی از ویژگی های سوبلز در طراحی صفحات با استفاده از UX/UI، کاربرد مناسب از تصاویر و انیمیشن های جذاب، استفاده از چیدمان و رنگ های متنوع و اصولی و استفاده از تعاملات خلاقانه می باشد که با افزایش خلاقیت در طراحی باعث شده توجه کاربران به وبسایت جلب شده و تجربه کاربری بهتری برای کاربران فراهم شود.





طراحی لندینگ پیج
- لندینگ فروشگاهی
- لندینگ شرکتی
- لندینگ شخصی
- لندینگ اختصاصی
مشتریان دربارهی ما چه میگویند؟!



سوالات متداول
آیا سوبلز خدمات پشتیبانی پس از طراحی UI/UX ارائه میدهد؟
سوبلز تمامی طراح های UI/UX تیم خود را تضمین می کند. اما اگر از طراحی ارائه شده راضی نباشید، میتوانید آن را اصلاح کنید.
چه عواملی بر تعرفه طراحی UI/UX توسط سوبلز تأثیر میگذارد؟
میزان تغییر و تحول در طول پروژه: اگر پروژه شما تغییرات زیادی در طول پروژه داشته باشد، ممکن است تعرفه طراحی UI/UX افزایش یابد.
نیازهای خاص پروژه: اگر پروژه شما نیازهای خاص داشته باشد، ممکن است تعرفه طراحی UI/UX افزایش یابد.
تفاوت بین UI و UX چیست؟
هزینه یک پروژه طراحی معمولی چقدر است؟
عوامل متعددی بر هزینه پروژه طراحی تأثیر می گذارد. برخی از این عوامل شامل محدوده و مقیاس پروژه، ماهیت پروژه (شروع از صفر، اصلاح طرح موجود)، پلتفرمها (موبایل، وب) و خدمات طراحی می باشد.
طراحی رابط کاربری مناسب تا چه اندازه می تواند به کسب و کارها کمک کند؟
برای هر کسب و کاری که خدمات یا محصول خود را از طریق یک اپلیکیشن یا وب سایت ارائه می کند، طراحی UX به اندازه فروش، برندسازی یا بازاریابی حیاتی است. سایت ها یا اپلیکیشن ها جزو مهمترین کانال هایی هستند که در آن مشتریان با کسب و کار ارتباط برقرار میکنند به همین خاطر یک طراحی UX مناسب به طور مستقیم می تواند نتیجه را بهبود ببخشد.
اصول طراحی رابط کاربری (UI) مجموعهای از قوانین و دستورالعملهایی است که طراحان UI برای ایجاد رابطهای کاربری کارآمد و موثر از آنها پیروی میکنند. این اصول به طراحان کمک میکند تا رابطهایی ایجاد کنند که برای کاربران آسان و لذتبخش باشد.
سوبلز با بهره گیری از دانش فنی متخصصان خود در پیاده سازی رابط کاربری، با رعایت نکات و اصول طراحی رابط کاربری، همواره تلاش کرده تا رضایت کاربران را به ارمغان آورد.
برخی از مهمترین اصول طراحی رابط کاربری عبارتند از:
وضوح
وضوح یکی از مهمترین اصول طراحی UI است. رابط کاربری باید واضح و قابل درک باشد تا کاربران بتوانند به راحتی بفهمند که چگونه باید با آن تعامل داشته باشند. طراحان UI باید از زبان ساده و قابل فهم استفاده نموده و از استفاده از اصطلاحات فنی یا پیچیده خودداری کنند. همچنین باید از طراحی بصری واضح و قابل درک استفاده کنند تا کاربران بتوانند به سرعت و به راحتی عناصر مختلف رابط را تشخیص دهند. وضوح نه تنها تجربه کاربری را بهبود میبخشد بلکه باعث کاهش نرخ پرش (bounce rate) میشود، زیرا کاربران به راحتی میتوانند هدف خود را پیدا کرده و بدون دغدغه از سایت یا اپلیکیشن استفاده کنند.
سازگاری
سازگاری به این معنی است که رابط کاربری باید در سراسر یک محصول یا سرویس یکسان باشد. این امر به کاربران کمک میکند تا انتظارات مشابهی را از رابطهای مختلف داشته باشند و به آنها کمک میکند تا سریعتر و کارآمدتر با رابط تعامل داشته باشند. سازگاری همچنین به کاهش زمان یادگیری کاربران کمک میکند. وقتی کاربران از یک رابط سازگار استفاده میکنند، به سرعت میتوانند از آن استفاده کرده و در محیطهای مختلف سایت یا اپلیکیشن به راحتی حرکت کنند.
کارآمدی
رابط کاربری باید برای کاربران کارآمد باشد. کاربران باید بتوانند به سرعت و به راحتی کارهای خود را با آن انجام دهند. طراحان UI باید از عناصر رابط کاربری استفاده کنند که به راحتی قابل دسترسی و استفاده باشند. همچنین باید از طراحی بصری که به کاربران کمک میکند تا به سرعت اطلاعات مورد نیاز خود را پیدا کنند، استفاده کنند. به عنوان مثال، فرمهای ثبتنام باید به صورت ساده و کوتاه طراحی شوند، دکمهها باید در مکانهای قابل پیشبینی قرار گیرند و نیاز به وارد کردن اطلاعات اضافی باید به حداقل برسد. طراحی باید به گونهای باشد که کاربر بتواند سریعاً متوجه شود که کجا باید کلیک کند و چگونه به راحتی به هدف خود برسد.
قابل دسترس بودن
قابل دسترس بودن به این معنی است که رابط کاربری باید برای همه کاربران، از جمله افراد دارای معلولیت، قابل دسترس باشد. طراحان UI باید از عناصر رابط کاربری استفاده کنند که برای افراد دارای انواع معلولیتها قابل دسترسی باشند. این شامل استفاده از فونتهای بزرگ و خوانا، استفاده از رنگهای کنتراست بالا و ارائه گزینههای دسترسی جایگزین برای کاربرانی است که نمیتوانند از صفحه کلید یا ماوس استفاده کنند.
مخاطبمحور
رابط کاربری باید بر نیازها و ترجیحات کاربران تمرکز کند. طراحان UI باید تحقیقات کاربر انجام دهند تا درک کنند که کاربران چگونه از محصول یا سرویس استفاده میکنند و نیازها و ترجیحات آنها چیست. سپس میتوانند از این اطلاعات برای ایجاد رابطهایی استفاده کنند که برای کاربران مفید و لذتبخش باشد.
طراحی رابط کاربری یک فرایند پیچیده است که نیاز به مهارت، دانش و تجربه دارد. در سوبلز تلاش ما بر این بوده که با رعایت اصول و نکات طراحی UI، بتوانیم رابطهایی ایجاد کنیم که برای کاربران مفید و لذتبخش باشد.
مهمترین نکته در اصول طراحی تجربه کاربری این است که بر کاربر تمرکز کنید. طراحان و متخصصان سوبلز با تحقیق و بررسی این موضوع که کاربران چگونه از محصول یا خدمات استفاده میکنند و نیازها و ترجیحات آنها چیست، از این اطلاعات برای ایجاد محصولات و خدماتی استفاده می کنند که برای کاربران مفید و لذتبخش باشد.
همواره باید در طراحی تجربه کاربری یکسری اصول و نکات ضروری رعایت شود. اصولی همچون ساده و قابل فهم بودن، طراحی بصری واضح و قابل درک، استفاده از طرحبندی منطقی، آزمون کاربر و در نهایت بازخورد کاربر رعایت شود تا بتوان به نتیجه درست و قابل قبولی دست یافت.
نکات ضروری در اصول طراحی تجربه کاربری:
ساده و قابل فهم بودن:
از زبان ساده و قابل فهم استفاده کنید. از استفاده از اصطلاحات فنی یا پیچیده خودداری کنید. یکی از مهمترین نکات در طراحی تجربه کاربری این است که محصولات و خدمات ساده و آسان برای استفاده باشند. کاربران باید بتوانند به سرعت و به راحتی آنچه را که به دنبال آن هستند پیدا کنند.
طراحی بصری واضح و قابل درک
از تصاویر و نمادهای واضح و قابل درک استفاده کنید. عناصر بصری مانند تصاویر، نمادها و فونت باید واضح و قابل درک باشند. کاربران باید بتوانند به سرعت و به راحتی معنای آنها را درک کنند همچنین کنتراست رنگی مناسب به کاربران کمک میکند تا عناصر مختلف را به راحتی از یکدیگر تشخیص دهند. استفاده از رنگهای روشن و تیره با کنتراست بالا میتواند به بهبود خوانایی و قابل درک بودن طراحی بصری کمک کند.
استفاده از طرح بندی منطقی
یک طرحبندی منطقی باید بر اساس نیازها و انتظارات کاربران باشد و باید به گونهای طراحی شود که کاربران بتوانند به راحتی با آن ارتباط برقرار کنند. اطلاعات و عناصر باید به گونهای سازماندهی شوند که کاربران بتوانند به راحتی اهمیت آنها را درک کنند همچنین باید از ناوبری واضح و آسان استفاده شود تا کاربران بتوانند به راحتی به اطلاعات و عملکردهای مورد نیاز خود دسترسی داشته باشند.
آزمون کاربر
آزمون کاربر یک روش تحقیق است که برای ارزیابی تجربه کاربری یک محصول یا خدمات استفاده میشود. در آزمون کاربر، کاربران واقعی از محصول یا خدمات استفاده میکنند و نظرات و بازخورد خود را ارائه میدهند. مراحل آزمون کاربر معمولا به صورت طراحی آزمون، انتخاب شرکتکنندگان، اجرای آزمون، تحلیل دادهها و اعمال بازخورد می باشد. با استفاده از آزمون کاربر، طراحان میتوانند بازخورد مستقیم از کاربران دریافت کنند و مشکلات احتمالی را شناسایی کنند.
بازخورد کاربر
بازخورد کاربر در طراحی تجربه کاربری (UX) یک فرآیند مهم است که به طراحان کمک میکند تا مطمئن شوند که محصولات و خدمات آنها برای کاربران مفید و لذتبخش است. بازخورد کاربر میتواند به صورت کیفی یا کمی باشد. بازخورد کیفی شامل نظرات و احساسات کاربران است. بازخورد کمی شامل دادههایی مانند زمان بارگذاری صفحه یا نرخ تبدیل است. بازخورد کاربران به طراحان این امکان را میدهد که تصمیمات بهتری در مورد بهبود طراحی بگیرند و در نهایت تجربه کاربری بهتری ارائه دهند. یکی از راههای جمعآوری بازخورد از کاربران، نظرسنجیهای پس از استفاده از محصول، مصاحبهها یا تستهای A/B است که به طراحان کمک میکند تا شواهد عینی و عملی از نحوه عملکرد رابط کاربری در دنیای واقعی به دست آورند.
ما در سوبلز با رعایت این نکات این امکان را برای شما فراهم می سازیم تا بتوانید محصولات و خدماتی ایجاد کنید که کاربران از استفاده از آنها لذت میبرند و به آنها کمک میکند تا اهداف خود را به سرعت و به راحتی محقق کنند.
کاربرد UI/UX در اپلیکیشن ها بسیار گسترده است و می تواند به بهبود تجربه کاربری در چندین زمینه کمک کند. با توجه به اهمیت طراحی UI/UX در اپلیکیشن ها، کسب و کارهایی که قصد طراحی یا توسعه اپلیکیشن دارند باید به این موضوع توجه ویژه ای داشته باشند.
نحوه طراحی و کاربرد UI/UX در اپلیکیشن ها
برای طراحی UI/UX در اپلیکیشن ها، می توانید از ابزارهای مختلفی استفاده کنید. برخی از ابزارهای محبوب طراحی UI/UX شامل Adobe XD، Figma ، Sketch و InVision می باشند. این ابزارها به شما کمک می کنند تا طرح های اولیه اپلیکیشن خود را ایجاد کنید، آنها را با کاربران آزمایش کنید، و اپلیکیشن خود را به یک محصول نهایی تبدیل کنید.
UI/UX در طراحی و کاربرد اپلیکیشن ها نقش مهمی ایفا می کند. متخصصان ما در سوبلز با ارائه و ایجاد طرحی مناسب و با رعایت مواردی همچون تمرکز بر کاربر سادگی و امنیت باعث رضایت کاربران و افزایش فروش می شوند که تاثیر زیادی در رشد و توسعه اپلیکیشن شما خواهند گذاشت.
موارد استفاده از UI/UX در طراحی اپلیکیشن ها
در اینجا چند نمونه از عناصر UI/UX در طراحی اپلیکیشن ها را برای شما آورده ایم تا درک بهتری از کاربرد UI/UX داشته باشید :
یک اپلیکیشن بانکداری آنلاین ممکن است از UI/UX استفاده کند تا کاربران بتوانند به راحتی حساب های خود را مدیریت کنند.
یک اپلیکیشن نقشه برداری ممکن است از UI/UX استفاده کند تا کاربران بتوانند به راحتی مسیرهای خود را پیدا کنند.
یک اپلیکیشن بازی ممکن است از UI/UX استفاده کند تا کاربران بتوانند به راحتی با بازی تعامل داشته باشند.
طراحی UI/UX یک مهارت مهم برای توسعه دهندگان اپلیکیشن است. یک UI/UX خوب می تواند اپلیکیشن را برای کاربران جذاب، کاربردی، و لذت بخش کند.
طراحی رابط کاربری و تجربه کاربری دو جنبه جدایی ناپذیر از طراحی سایت هستند و اهمیت UI/UX در طراحی سایت غیر قابل انکار هست. UI به ظاهر و احساس سایت مربوط میشود، در حالی که UX به نحوه تعامل کاربران با سایت مربوط میشود.
برای ایجاد یک سایت با تجربه کاربری مثبت، باید به هر دو (UI و UX) توجه شود. UI باید زیبا و جذاب باشد تا کاربران از استفاده از سایت لذت ببرند. UX باید کارآمد و قابل دسترس باشد تا کاربران بتوانند به راحتی آنچه را که به دنبال آن هستند پیدا کنند و به اهداف خود برسند.
اهمیت UI/UXدر طراحی سایت و ضرورت استفاده از آنها
اهمیت UI و UX در طراحی سایت را میتوان در موارد همچون ایجاد تجربه کاربری مثبت، افزایش نرخ تبدیل و تقویت برند خلاصه کرد.
ایجاد تجربه کاربری مثبت
UI خوب به کاربران کمک میکند تا به راحتی و به سرعت با سایت ارتباط برقرار کنند همچنین در مورد UX نیز این امکان را برای کاربران فراهم میکند تا از استفاده از سایت لذت برده و به آن اعتماد کنند.
افزایش نرخ تبدیل
در افزایش نرخ تبدیل اهمیت UI و UX به وضوح قابل مشاهده است زیرا طراحی یک UI و UX میتواند به کاربران کمک کند تا سریعتر و آسانتر به اهداف خود برسند و همین امر میتواند منجر به افزایش نرخ تبدیل شود.
تقویت برند
UI و UX نقش مهم و تعیین کننده ای در تقویت برند یک کسب و کار دارند به صورتی که با ایجاد یک هویت بصری منسجم برای یک شرکت میتوانند به ایجاد یک حس آشنایی و اعتماد در بین مشتریان کمک کنند همچنین UI و UX میتوانند برای انتقال ارزشهای برند یک شرکت استفاده شوند. این امر میتواند در ایجاد ارتباط عاطفی با مشتریان موثر و مفید واقع شود.
نحوه طراحی و کاربرد UI/UX در اپلیکیشن ها
برای طراحی UI/UX در اپلیکیشن ها، می توانید از ابزارهای مختلفی استفاده کنید. برخی از ابزارهای محبوب طراحی UI/UX شامل Adobe XD، Figma ، Sketch و InVision می باشند. این ابزارها به شما کمک می کنند تا طرح های اولیه اپلیکیشن خود را ایجاد کنید، آنها را با کاربران آزمایش کنید، و اپلیکیشن خود را به یک محصول نهایی تبدیل کنید.
UI/UX در طراحی و کاربرد اپلیکیشن ها نقش مهمی ایفا می کند. متخصصان ما در سوبلز با ارائه و ایجاد طرحی مناسب و با رعایت مواردی همچون تمرکز بر کاربر سادگی و امنیت باعث رضایت کاربران و افزایش فروش می شوند که تاثیر زیادی در رشد و توسعه اپلیکیشن شما خواهند گذاشت.
موارد استفاده از UI/UX در طراحی اپلیکیشن ها
در اینجا چند نمونه از عناصر UI/UX در طراحی اپلیکیشن ها را برای شما آورده ایم تا درک بهتری از کاربرد UI/UX داشته باشید :
یک اپلیکیشن بانکداری آنلاین ممکن است از UI/UX استفاده کند تا کاربران بتوانند به راحتی حساب های خود را مدیریت کنند.
یک اپلیکیشن نقشه برداری ممکن است از UI/UX استفاده کند تا کاربران بتوانند به راحتی مسیرهای خود را پیدا کنند.
یک اپلیکیشن بازی ممکن است از UI/UX استفاده کند تا کاربران بتوانند به راحتی با بازی تعامل داشته باشند.
طراحی UI/UX یک مهارت مهم برای توسعه دهندگان اپلیکیشن است. یک UI/UX خوب می تواند اپلیکیشن را برای کاربران جذاب، کاربردی، و لذت بخش کند.