
آموزش ساخت تب یا زبانه جذاب با المنتور – بدون افزونه جانبی
ساخت تب و زبانههای مختلف برای هر سایتی یکی از نیازمندیهای اساسی است. ممکن است شما هم با این چالش
تـــماس رایـــگان
تـــماس رایـــگان

آیا تا به حال به این فکر کردهاید که چگونه میتوانید تجربه کاربری وبسایت خود را بهبود بخشید و منوهای موبایل جذاب و کاربرپسند ایجاد کنید؟ در دنیای امروز، طراحی منو کناری موبایل یکی از مهمترین عناصر در بهبود تجربه کاربری و افزایش تعامل کاربران با وبسایت است. با استفاده از المنتور، یکی از قدرتمندترین افزونههای وردپرس، میتوانید به راحتی منوهای کناری موبایل شگفتانگیزی بسازید که نه تنها زیبا و حرفهای به نظر میرسند، بلکه عملکردی بینظیر نیز دارند. در این آموزش، شما را گام به گام با فرآیند طراحی منو کناری موبایل با المنتور آشنا میکنیم تا بتوانید به راحتی و با استفاده از ابزارهای ساده، منوهایی جذاب و کاربرپسند ایجاد کنید. پس با ما همراه باشید و یاد بگیرید چگونه میتوانید وبسایت خود را به سطح جدیدی از حرفهای بودن برسانید!
| عنوان | توضیحات |
| ویجت Off Canvas | امکان ایجاد کانتینرهای مخفی که پس از کلیک روی دکمه نمایان میشوند |
| مرحله اول – ساخت منوی کناری | ایجاد منوی همبرگری و اتصال آن به یک دکمه شناور در هدر موبایل |
| درج و تنظیم دکمه شناور | تنظیم موقعیت، عرض، ارتفاع، انیمیشن و تعاملات دکمه شناور |
| تنظیمات انیمیشن و تعاملات | امکان افزودن جلوههای ویژه، جلوگیری از بسته شدن منو، و تنظیم اسکرول صفحه |
| مرحله دوم – اتصال منو به آیکن | قرار دادن یک آیکن و پیوند دادن آن به منوی کناری جهت نمایش بعد از کلیک |
افزونه المنتور این روزها بسیار پیشرفته شده است و امکانات بسیار زیادی را در اختیار کاربران قرار داده است. یکی از این امکانات جدید که به کمک آن میتوان منو همبرگری موبایل را خیلی جذاب تر طراحی کرد، دکمههای شناور است. البته این المان برای ساخت هر دکمه شناوری کاربرد دارد و میتوانید خیلی خلاقانه تر از آن استفاده کنید.
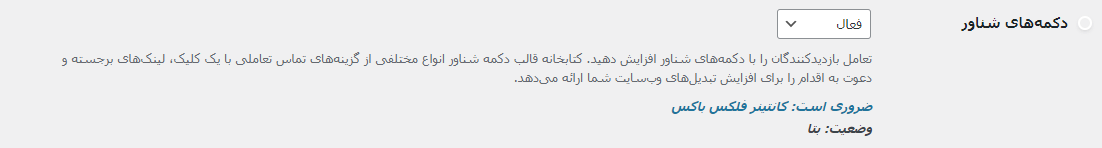
برای شروع کار نیاز است که از طریق پیشخوان به المنتور > تنظیمات > ویژگی ها رفته و المان دکمه های شناور را طبق عکس فعال کنید.

ویجت Off Canvas به شما امکان می دهد کانتینرهایی ایجاد کنید که هنگام بارگیری اولیه صفحه ظاهر نشوند. این کانتینرها تنها پس از انجام یک اقدام تعریف شده از جمله کلیک کردن روی یک دکمه توسط بازدیدکننده ظاهر می شوند. برای مثال، میتوانید یک منوی همبرگری موبایل طراحی کنید یا دکمهای ایجاد کنید که از کاربران بخواهید تصاویر اقلام فروش را بررسی کنند. سپس این دکمه یک ویجت Off Canvas را با نمایش اسلایدی از موارد فروش باز می کند.
همانطور که میدانید، منوی کناری در موبایل با کلیک برروی یک آیکن همبرگری نمایش داده میشود و فهرست داخل آن قرار دارد. برای اینکه پس از ساخت منوی سفارشی خود، بتوانید آن را به یک آیکن متصل کنید، نیاز است که در هدر موردنظر خود در حالت موبایل المان دکمه های شناور را قرار دهید.

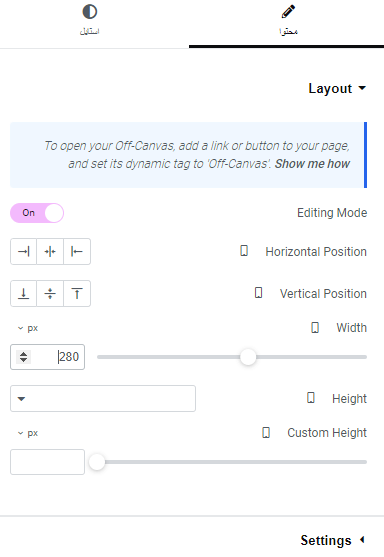
س از درج میتوانید در بخش layout یکسری تنظیمات انجام دهید که شامل موارد زیر است.

Editing Mode: این بخش حتما باید فعال باشد تا بتوانید ادیت خود را انجام دهید.
Horizontal Position: تنظیم موقعیت نمایش منوی کناری در چپ و راست و وسط را میتوانید انجام کنید.
Vertical Position: تنظیم موقعیت نمایش منو در بالا و پایین و وسط را میتوانید انجام کنید.
Width و Height: عرض و محدوده نمایش منو در موبایل را میتوانید تنظیم کنیم. اگر عددی نزنید کاملا تمام عرض و با ارتفاع تمام نمایش داده میشود.
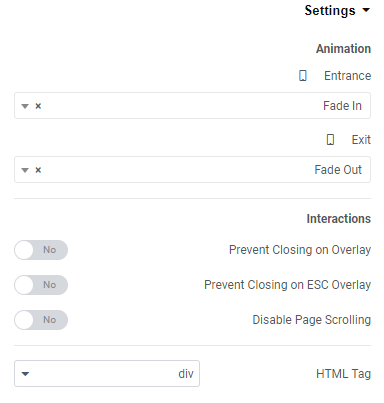
در ادامه بخش Settings قرار دارد که شامل بخش های زیر است:

Animation: بهطور پیشفرض، ویجت هنگام فعال شدن روی صفحه ظاهر میشود و پس از بسته شدن ناپدید میشود. شما می توانید یک جلوه ویژه به ظاهر و ناپدید شدن ویجت اضافه کنید. از منوهای کشویی ورودی و خروجی برای دادن انیمیشن استفاده کنید .
Interactions:
Prevent Closing on Overlay: زمانیکه کاربر روی صفحه خارج از مرزهای ویجت Off Canvas کلیک می کند. برای جلوگیری از بسته شدن ویجت میتوانید، گزینه Prevent Closing on Overlay را فعال کنید.
Prevent Closing on ESC Overlay: زمانیکه کاربر روی کلید Escape را می زند. برای جلوگیری از بسته شدن ویجت هنگام ضربه زدن، میتوانید این بخش را فعال کنید.
Disable Page Scrolling: به طور پیشفرض، ویجت از اسکرول کردن صفحه به پایین در زمانیکه فعال است، جلوگیری میکند. اما برای اسکرول کردن میتوانید این گزینه را فعال کنید.
در آخر میتوانید منوی موردنظر خود را در منوی کناری قرار دهید. همچنین میتوانید شماره تماس و شبکه های اجتماعی را نیز قرار دهید. چیدمان فهرست کاملا سلیقه ایی و برعهده خودتان میباشد.
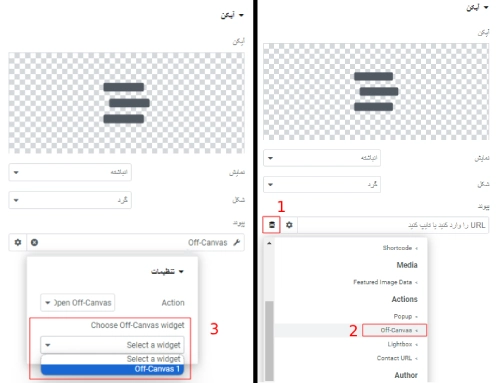
پس از ساخت منوی کناری نیاز است که آن را به آیکن موردنظر خود وصل کنید. برای اینکار ابتدا Editing Mode دکمه شناور را در حالت off قراردهید تا بتوانید المان های دیگر را در صفحه قرار دهید. سپس یک المان آیکن در صفحه اضافه کنید. در ادامه در بخش پیوند تنظیمات زیر را انجام دهید.

پس از انجام تمامی تنظیمات، بعد از کلیک برروی آیکن، منوی زیبای شما از بغل باز خواهد شد.
امیدواریم که این آموزش به شما کمک کرده باشد که بتوانید منوی همبرگری جذاب و زیبایی بسازید که کاربران شما را شگفت زده کند.
در این آموزش، یاد گرفتیم که چگونه با افزونه المنتور یک منوی کناری موبایل زیبا و کاربرپسند طراحی کنیم. با ویجت Off Canvas و دکمههای شناور، امکان ایجاد منوهای همبرگری جذاب و تعاملپذیر را فراهم کردیم. همچنین با تنظیمات انیمیشن، موقعیتیابی و اتصال منو به آیکن، دسترسی کاربران را سادهتر کردیم. طراحی سایت حرفهای تنها به ظاهر محدود نمیشود؛ بلکه بهبود تجربه کاربری و دسترسی آسان نیز نقش مهمی در موفقیت آن دارد.

ساخت تب و زبانههای مختلف برای هر سایتی یکی از نیازمندیهای اساسی است. ممکن است شما هم با این چالش

ممکن است تا به حال از افزونه های جانبی و سنگین مثل اسلایدر رولوشن یا افزونه های جت برای ساخت

پاپ آپ ها می توانند بخشی جدایی ناپذیر از استراتژی بازاریابی شما باشند. آنها به شما اجازه می دهند که

نیاز به مشاوره دارید؟! ثبت درخواست مشاوره رایگان
30 دقیقه مشاوره رایگان
فیلد های "*" اجباری هستند
شرکت فناوری اطلاعات تکین با برند تجاری سوبلز در حوزه فناوری اطلاعات و الکترونیک فعالیت دارد.


سوبلز 2025 تمام حقوق برای شرکت فناوری اطلاعات تکین محفوظ است.
فیلد های "*" اجباری هستند
درصورت ثبت اطلاعات تماس، کارشناس ما در اسرع وقت با شما تماس خواهند گرفت.
فیلد های "*" اجباری هستند
درصورت ثبت اطلاعات تماس، کارشناس ما در اسرع وقت با شما تماس خواهند گرفت.
فیلد های "*" اجباری هستند
درصورت ثبت اطلاعات تماس، کارشناس ما در اسرع وقت با شما تماس خواهند گرفت.
ثبت درخواست مشاوره رایگان
1 دیدگاه در “آموزش طراحی منو کناری موبایل با المنتور (بدون افزونه جانبی)”
با تشکر از سایت شما مقاله بسیار جامع و مفیدی بود.