
آموزش طراحی منو کناری موبایل با المنتور (بدون افزونه جانبی)
آیا تا به حال به این فکر کردهاید که چگونه میتوانید تجربه کاربری وبسایت خود را بهبود بخشید و منوهای

آموزش ساخت مگامنو در المنتور روش های مختلفی دارد. اما بهترین روش این است که بدون نصب افرونه جانبی بتوانید مگامنو بسازید. همانطور که میدانید مگامنو یک نوع منوی وردپرس است که شامل عناصر تو در تو مانند تصاویر، ویدیو، و دکمهها میشود. این نوع منو میتواند برای بهبود تجربه کاربری و افزایش نرخ تبدیل سایت شما مفید باشد. ما قصد داریم در این آموزش به صورت گام به گام نحوه ساخت مگامنو بدون استفاده از افزونه جانبی را به شما آموزش دهیم.
با ما همراه باشید تا با آسان ترین و راحت ترین روش، مگامنوی خود را طراحی کنید.
مرحله توضیحات ۱. نصب المنتور پرو برای داشتن قابلیتهای پیشرفته، المنتور پرو را نصب کنید تا ابزار Menu فعال شود. ۲. ایجاد هدر برای مگامنو در پیشخوان وردپرس، از بخش قالبها > افزودن جدید، یک هدر جدید ایجاد کنید و آن را ویرایش نمایید. ۳. درج المان مگامنو در هدر از المان Menu یا Nav Menu برای ایجاد و نمایش مگامنو استفاده کنید. ۴. تنظیمات ابزار Menu تنظیمات مربوط به منو را برای سفارشیسازی نمایش، چینش و نحوه باز شدن مگامنو انجام دهید. ۵. استفاده از المان Tabs برای ایجاد تبهای مشابه مگامنوی دیجیکالا، از المان Tabs در طراحی استفاده کنید. ۶. تنظیمات Dropdown Effect نحوه باز شدن منو (کلیک یا هاور)، انیمیشن و سرعت آن را مشخص کنید. ۷. تنظیمات Menu Toggle نمایش منو در موبایل، تغییر آیکون همبرگری و تنظیمات هاور را انجام دهید. ۸. تنظیمات Additional Settings نقطه شکست منو برای نمایش در موبایل و اسکرول عمودی را تنظیم کنید. نکات بهینهسازی مگامنو خوانایی مناسب با فونت و رنگهای استاندارد
استفاده از تصاویر و ویدیوهای باکیفیت
طراحی کاربرپسند و استفاده از دکمهها و عناصر گرافیکی
افزونه المنتور به تنهایی قابلیت های کمی دارد پس قطعا نیاز است که برای سایت حرفه ایی خود، المنتور پرو را نصب داشته باشید. این افزونه کاملا مکمل المنتور است و نیاز است که نصب شود. قابلیت های زیاد المنتور پرو این امکان را به شما میدهد که المان های کاربردی تری برای طراحی استفاده کنید.
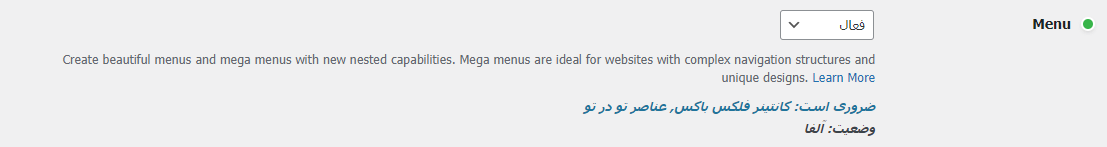
زمانیکه که افرونه المنتور پرو فعال میشود، ویژگی های بیشتری در بخش المنتور > تنظیمات > ویژگی ها اضافه می شود. یکی از مهمترین بخش هایی که برای ساخت مگامنو نیاز است Menu است.

نکته: همانطور که در عکس مشاهده می کنید، ضروری است که ویژگی کانتینر فلکس باکس و عناصر تو در تو فعال باشند تا منو به درستی کار کند. این دو ویژگی کمی بالا تر در همین بخش وجود دارند که می توانید آن ها را فعال کنید.
برای نمایش مگامنو نیاز به یک هدر دارید. هدر بخش بالایی سایت شما است که معمولاً شامل اطلاعات مهم مانند لوگوی سایت، عنوان سایت، و منو میشود. برای نمایش مگامنو در هدر، باید یک قالب هدر جدید ایجاد کنید.
1. برای این کار، وارد پیشخوان وردپرس خود شوید و به بخش قالبها > افزودن جدید بروید. در این بخش، روی دکمه افزودن جدید کلیک کنید.
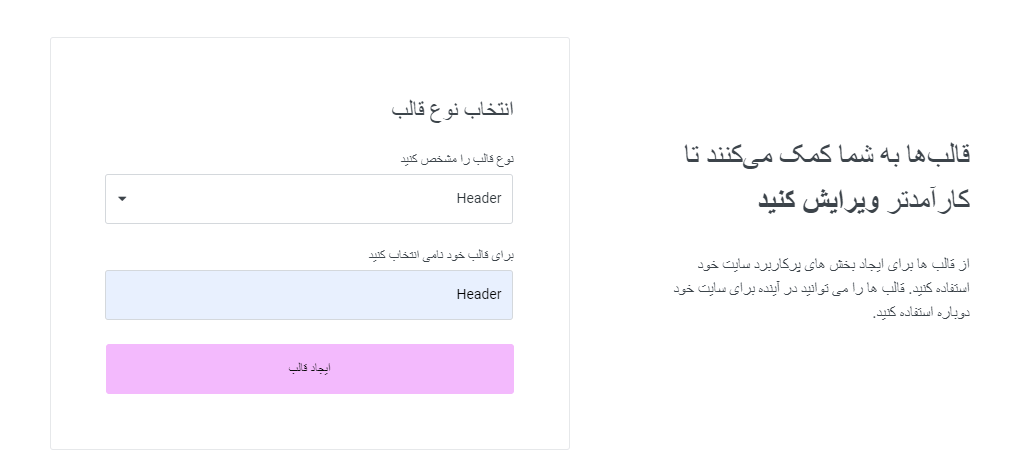
2. در صفحه افزودن قالب جدید، از منوی کشویی نوع قالب، گزینه هدر را انتخاب کنید. سپس، یک نام برای قالب خود انتخاب کنید و روی دکمه ایجاد کلیک کنید.
3. پس از ایجاد قالب هدر جدید، وارد صفحه ویرایش آن خواهید شد. در این صفحه، میتوانید عناصر مختلف را به هدر خود اضافه کنید.

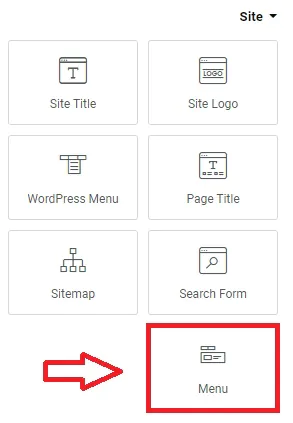
پس از ساخت قالب هدر جدید، وارد صفحه ویرایش آن خواهید شد. در این صفحه، یک نوار ابزار وجود دارد که شامل ابزارهای مختلفی برای ویرایش قالب است. یکی از ابزارهای این بخش، ابزار Menu است. با استفاده از این ابزار، میتوانید مگامنو خود را طراحی کنید.
توجه داشته باشید که ابزارها و المان های دیگری هم برای درج منو وجود دارد اما برای داشتن مگامنو، حتما باید از Menu استفاده کنید.
المان دیگری که برای درج منو وجود دارد، المان Nav Menu است. این المان نیز میتواند برای درج منو در هدر استفاده شود. تفاوت اصلی این دو المان در این است که در المان Nav Menu تنها میتوانید یک منو را از فهرست انتخاب کنید و استایل آن را تغییر دهید. اما در المان Menu میتوانید به صورت دستی فهرست را ایجاد کنید و در بین آن مگامنو را فعال کنید و نمایش دهید.

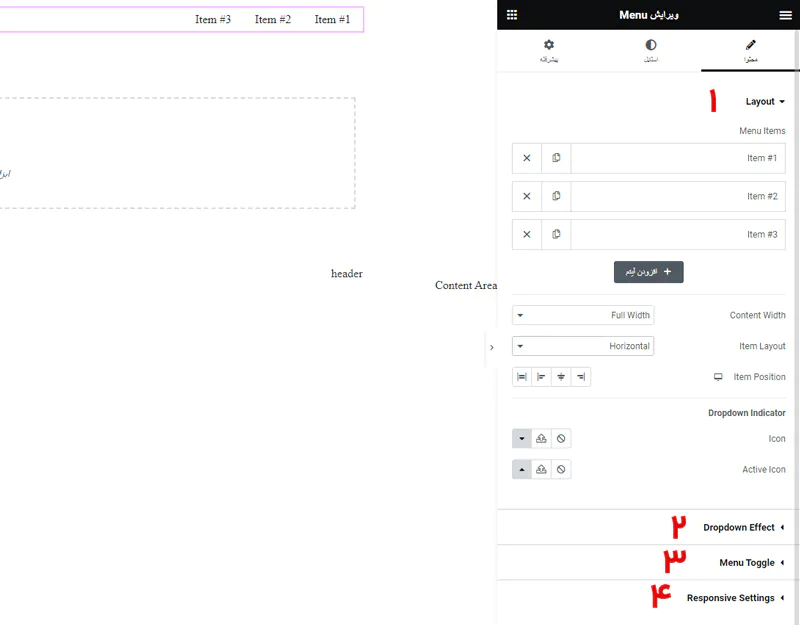
پس از اضافه کردن ابزار منو، وارد تنظیمات آن خواهید شد. این ابزار دارای بخش های مختلف با تنظیمات پیشرفته است که دست شما برای مینیمال کردن منو دلخواهتان باز گذاشته است. در ادامه، به طور دقیقتر بخش های مختلف این المان را توضیح خواهیم داد.

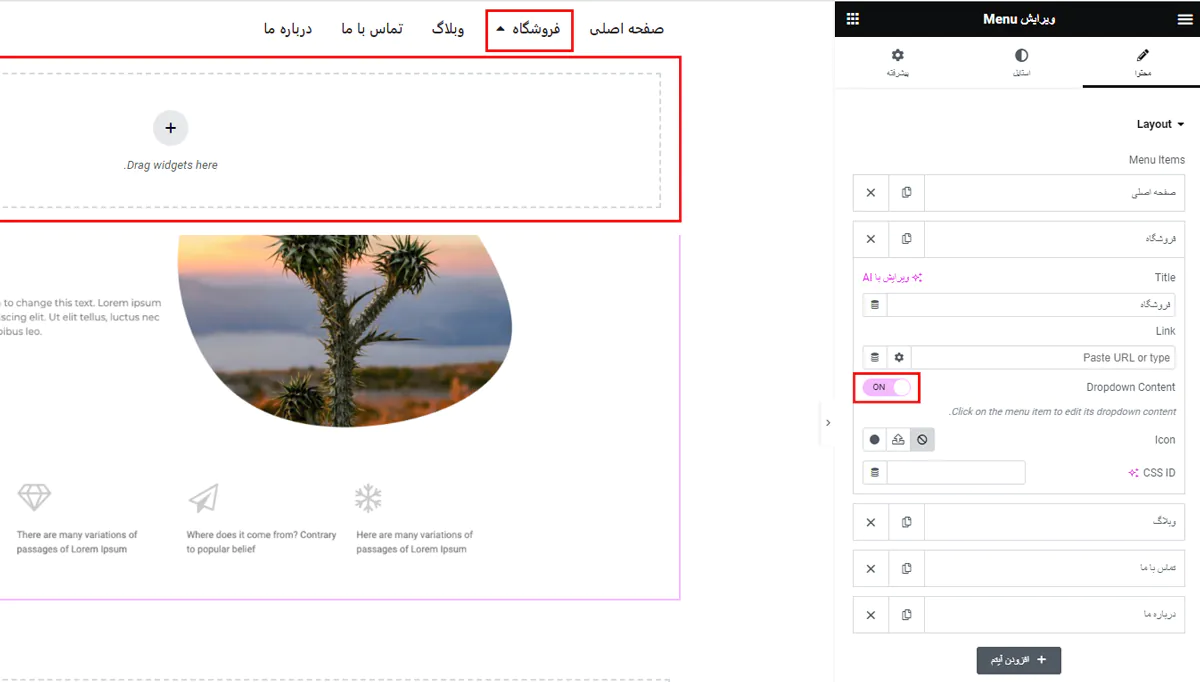
در این بخش باید آیتم های منوی خود را بنویسید که معمولا شامل صفحه اصلی، فروشگاه، وبلاگ، تماس با ما و درباره ما می باشند. ما این بخش ها را ایجاد کردیم که مشاهده می کنید. در بخش فروشگاه قرار است مگامنو درج شود. برای اینکار باید گزینه Dropdown Content را فعال کنید.
زمانیکه این گزینه را فعال می کنید، آیکن زیرمنو در کنار آیتم فروشگاه قرار می گیرد. با قرار گرفتن و یا کلیک بر روی آن، مشاهده می کنید که یک کانتینر باز خواهد شد. شما می توانید درون این کانتینر مگامنو خود را طراحی کنید و بخش های مختلف را قرار دهید.

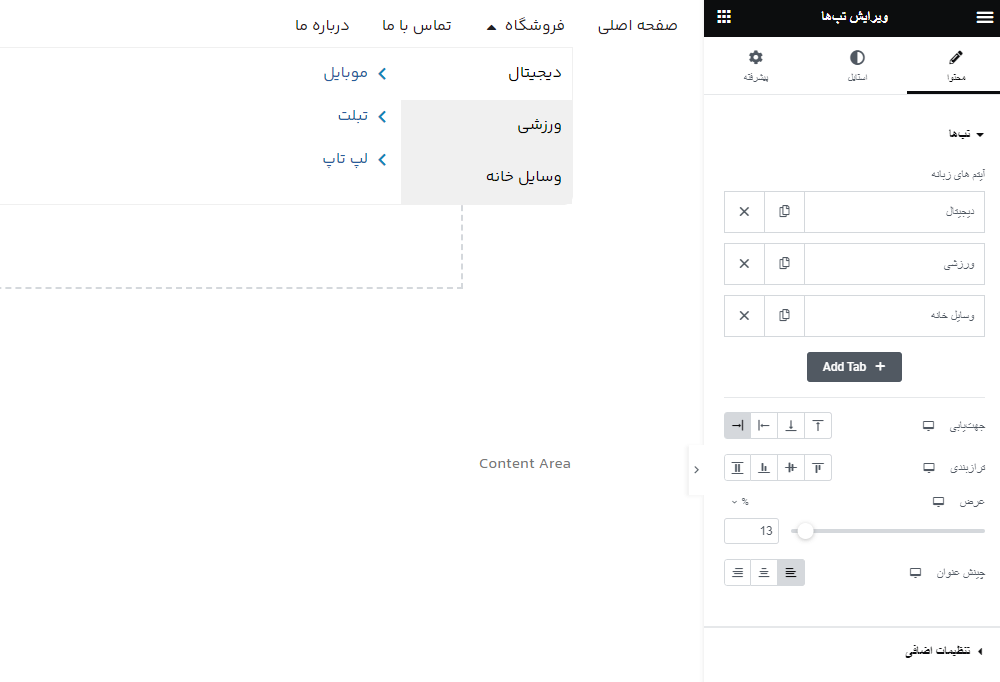
در ادامه برای طراحی منویی مانند دیجی کالا که از تبهای مختلف تشکیل شده است، باید از المان Tabs استفاده کنید. این المان به شما امکان میدهد تا چندین تب را در کنار هم یا در زیر هم قرار دهید.
برای استفاده از المان Tabs، ابتدا باید آن را به صفحه اضافه کنید. برای این کار، در صفحه ویرایش قالب، روی دکمه افزودن بلوک کلیک کنید و سپس Tabs را انتخاب کنید. پس از اضافه کردن المان Tabs، وارد صفحه تنظیمات آن خواهید شد. در این صفحه، میتوانید تنظیمات زیر را انجام دهید:


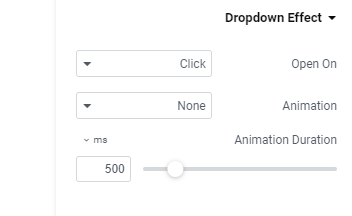
در این بخش تنظیمات مختلفی وجود دارد که در قسمت open on می توانید نحوی باز شدن منو را تنظیم کنید که با کلیک باشد یا با هاور برروی منو باز شود. در قسمت های دیگر هم می توانید انیمیشن و سرعت آن را تایید کنید که به چه صورت باشد.
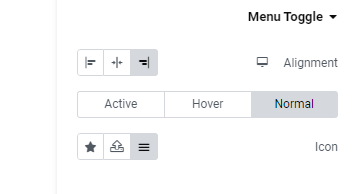
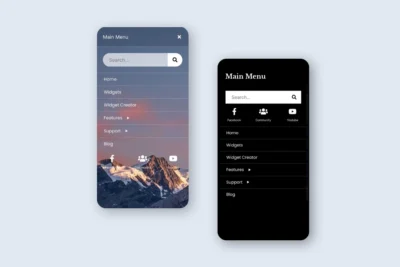
 در این بخش می توانید جهت نمایش منو در موبایل را تنظیم کنید و آیکون منوی همبرگری را تغییر دهید. همچنین می توانید در حالت عادی ایکون ساده و در حالت فعال آیکن ضبدر را قرار دهید. برای هاور هم می توانید انیمیشن ست کنید.
در این بخش می توانید جهت نمایش منو در موبایل را تنظیم کنید و آیکون منوی همبرگری را تغییر دهید. همچنین می توانید در حالت عادی ایکون ساده و در حالت فعال آیکن ضبدر را قرار دهید. برای هاور هم می توانید انیمیشن ست کنید.
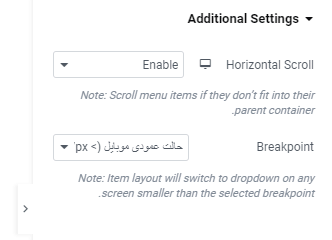
 در این بخش باید نقطه شکست منو در موبایل و یا تبلت را تنظیم کنید. گزینه دیگری که وجود دارد نوع اسکرول عمودی را مشخص می کند که وجود داشته باشد.
در این بخش باید نقطه شکست منو در موبایل و یا تبلت را تنظیم کنید. گزینه دیگری که وجود دارد نوع اسکرول عمودی را مشخص می کند که وجود داشته باشد.
ساخت مگامنو برای بسیاری از سایت ها ضروری است. با انجام این روش ساخت مگامنو، به بهترین شکل و بهینه منوی خود را طراحی و پیاده سازی می کنید که بسیار کابردی است.

آیا تا به حال به این فکر کردهاید که چگونه میتوانید تجربه کاربری وبسایت خود را بهبود بخشید و منوهای

ساخت تب و زبانههای مختلف برای هر سایتی یکی از نیازمندیهای اساسی است. ممکن است شما هم با این چالش

ممکن است تا به حال از افزونه های جانبی و سنگین مثل اسلایدر رولوشن یا افزونه های جت برای ساخت

نیاز به مشاوره دارید؟! ثبت درخواست مشاوره رایگان
30 دقیقه مشاوره رایگان
فیلد های "*" اجباری هستند
شرکت فناوری اطلاعات تکین با برند تجاری سوبلز در حوزه فناوری اطلاعات و الکترونیک فعالیت دارد.


سوبلز 2025 تمام حقوق برای شرکت فناوری اطلاعات تکین محفوظ است.
فیلد های "*" اجباری هستند
درصورت ثبت اطلاعات تماس، کارشناس ما در اسرع وقت با شما تماس خواهند گرفت.
فیلد های "*" اجباری هستند
درصورت ثبت اطلاعات تماس، کارشناس ما در اسرع وقت با شما تماس خواهند گرفت.
فیلد های "*" اجباری هستند
درصورت ثبت اطلاعات تماس، کارشناس ما در اسرع وقت با شما تماس خواهند گرفت.
ثبت درخواست مشاوره رایگان
3 دیدگاه در “آموزش ساخت مگامنو حرفه ایی با المنتور ( بدون افزونه جانبی )”
سلام ، وقتی گزینه Dropdown Content را فعال میکنم، مثل تصویری که قرار داده اید کانیتری باز نمیشود که بتونم قسمت زیر منو را طراحی کنم.
از قسمت ویژگی ها ، ویژگی کانتینر فلکس باکس و عناصر تو در تو و منو هم فعال کرده ام.
لطفا راهنمایی بفرمایید.
سلام دوست گرامی
افزونه المنتور و المنتور پرو را بروز رسانی کنید. همچنین اگر آپدیت قالب هم دارید انجام دهید.
گاهی به دلیل اختلال در بین افزونه ها و قالب، ممکن است المان های المنتور به درستی کار نکنند.
متوجه مشکل شما شدم . وقتی گزینه Dropdown Content رو فعال میکنی ،ظاهرا اتفاق خاصی نمی یوفته . شما بایستی روی المان منو
که در صفحه ایجاد کردی کلیک کنی تا زیر المان منو یه کانتینر باز شه که توش نوشته : Drags Widgets here . این کانتینر جاییه که باید داخلش المان تب رو برای ایجاد تب در مگامنو ، اضافه کنی . تصور میکنم پاسخ کامل باشه .