13 تا از بهترین نرم افزار طراحی سایت که باید بشناسید!

- 13 دقیقه
- 2 نظر
خیلی از ما هنگامی که به دنبال طراحی سایت می رویم با یک سری ابزار ها و سایت ها مواجه می شویم. ابزارهایی که ما نمی دانیم کدام خوب یا کدام بد است. کدام ابزار طراحی سایت به درد ما می خورد و کدام نمی خورد.
خیلی وقت ها نیز ابزاری اشتباه را برای طراحی سایت انتخاب می کنیم که در وسط راه متوجه اشتباه خود می شویم. ما در سوبلز با درک این موضوع تصمیم گرفتیم تا در این مقاله بهترین نرم افزار طراحی سایت را برای شما گردآوری کنیم تا پیدا کردن ابزار مناسب برای شما کمی آسان تر شود.
11 نرم افزاری که در ادامه قصد معرفی آنها را داریم جزء ابزارهایی هستند که هر طراح وبسایتی حداقل با یکی از آنها باید آشنا باشد. این آشنایی باعث می شود تا بتواند طراحی های خوبی را انجام دهد.
11 تا از بهترین نرم افزار طراحی سایت
حال بیایید نگاهی به بهترین ابزارهای نرمافزار طراحی وب در بازار در سال 2025 بیندازیم. اصلا ببینیم چگونه میتوانند به شما در توسعه مهارتهای طراحی وبسایت کمک کنند.
| نام نرمافزار | بهترین کاربرد | دسترسپذیری | ویژگیهای کلیدی |
| فیگما (Figma) | طراحی و نمونهسازی | Windows، macOS، iOS، Android | نمونهسازی سریع، کتابخانه طراحی، تعاملات پویا |
| اسکچ (Sketch) | طراحی و نمونهسازی | وب و macOS، iOS | زوم دقیق، افزونههای متعدد، رابط کاربری ساده |
| Adobe XD | طراحی و نمونهسازی | Windows، macOS | سازگاری با Photoshop، Illustrator و Sketch |
| Webflow | طراحی و توسعه وبسایت | وب | طراحی بدون کدنویسی، خروجی HTML/CSS/JS، پشتیبانی از کد سفارشی |
| Framer | نمونهسازی مشترک | Windows، macOS، iOS، Android | کتابخانه بصری، انیمیشنهای پیشرفته، خروجی React/JS |
| FlowMapp | برنامهریزی نقشه سایت | وب | فلوچارتسازی، طراحی سفر کاربر، همکاری تیمی |
| Balsamiq | Wireframing و UI | وب، Windows، macOS | طراحی سریع، پیشنویس اولیه، Drag-and-drop ساده |
| Optimal Workshop | تست کاربر و UX | وب | تست کاربر، دادههای واقعی، تحلیل مسیر کاربران |
| Google Web Designer | طراحی گرافیک متحرک | Windows، macOS، لینوکس | ایجاد انیمیشن HTML5، ویرایش کد، سازگاری با Google Ads |
| Justinmind | نمونهسازی وب و اپلیکیشن | Windows، macOS،iOS، Android | کیتهای UI آماده، تست کاربر، شبیهساز موبایل داخلی |
| InVision Studio | نمونهسازی مشترک ابری | وب | همکاری تیمی، سازگاری با Sketch و Photoshop، تعاملات پویا |
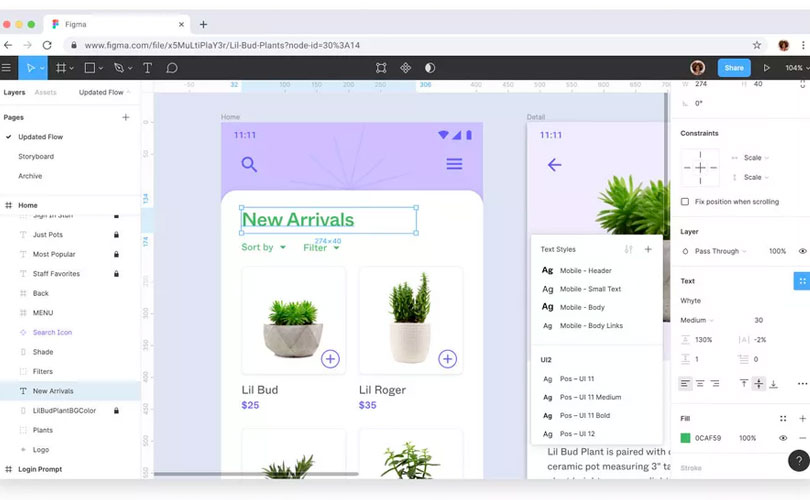
1. نرم افزار فیگما ( figma )
- بهترین برای: طرح ها و نمونه های اولیه با کیفیت پایین و بالا
- قیمت: رایگان تا 45 دلار در ماه
- موجود برای: Windows و macOS، با برنامههای پیشنمایش زنده برای iOS و Android
نرم افزار و پلتفرم های متفاوتی برای طراحی وجود دارند اما یکی از بهترین نرم افزار طراحی سایت فیگما می باشد. Figma یک پلتفرم فوقالعاده برای هر توسعهدهنده وب است که میخواهد روی مهارتهای طراحی و نمونهسازی کار کند، بدون اینکه نگران نحوه کدنویسی آنها باشد. با Figma، شما مجموعهای از ابزارها را برای کمک به ایجاد وبسایتهای واکنشگرا و عناصر طراحی وب، مؤلفههای قابل استفاده مجدد دارید که میتوانید در صفحات مختلف وب کپی کنید.
حتی کتابخانهای از موارد طراحی که میتوانید آنها را بکشید و در طرحهای خود رها کنید، دریافت میکنید. همانطور که وب سایت خود را طراحی می کنید، می توانید نمونه های اولیه برای تعریف تعاملات بین عناصر بسازید. ابزارهای نمونه سازی به شما این امکان را می دهند که تغییرات را تعریف و همپوشانی های پویا ایجاد کنید. حتی برای نمایش نحوه تعامل عناصر مختلف، GIF تولید کنید.
🧩 Figma Sites / Make / Buzz / Draw
فیگما اخیراً در رویداد Config (می 2025) چهار محصول جدید معرفی کرد:
Figma Sites: سازنده وب با قابلیت ایجاد تعاملات و تولید کد واکنشپذیر. فعلاً در نسخه بتا در دسترس است.
Figma Make: ابزار مبتنی بر هوش مصنوعی (Claude 3.7) برای تولید پروتوتایپها و اپها بدون نیاز به کدنویسی سنگین.
Figma Buzz: برای تیمهای بازاریابی؛ قالبهای آماده با امکانات AI جهت تولید تصاویر و محتوا.
Figma Draw: ابزاری شبیه Illustrator با قابلیت طراحی برداری ساده و درونبرنامهای
2. Stitch از گوگل
ابزار تجربی گوگل، معرفیشده در رویداد I/O ۲۰۲۵ تحت پروژه Google Labs، با استفاده از مدلهای نسل Gemini 2.5 Pro و Flash است که با هدف رابط گرافیکی (UI) تولید شده بر پایه ورودی متنی یا تصویری و ارائه کد CSS/HTML جهت استفاده سریع در اپ یا انتقال به ابزارهایی مثل Figma
ویژگیهای برجسته
تولید UI از متن
با نوشتن توضیحات ساده (به زبان انگلیسی)، استیتچ طراحی واکنشپذیر تولید میکند — مانند “ایجاد صفحه خوشآمدگویی با دکمه CTA و نوار ناوبری تیره”
تولید UI از تصویر
بارگذاری اسکیس، فریمکاری روی کاغذ یا عکس از سایر UIها، و دریافت نسخه دیجیتال قابل ویرایش
ایجاد چند نسخه و ویرایش سریع
امکان تولید چندین نسخه از طرح جهت بررسی گزینههای مختلف و اعمال اصلاحات از طریق چت یا ویرایشگر داخلی
خروجی کد
تولید کد HTML/CSS تمیز با قابلیت copy–paste مستقیم یا استفاده از Tailwind CSS اگر فعال باشد .
پشتیبانی از Figma
با کلید “Paste to Figma”، شما طراحی را با ساختار لایهای و Auto Layout به محیط Figma انتقال میدهید؛ که برای جزئیسازی، همکاری تیمی یا استفاده در پروژههای بزرگتر کاربرد دارد
مدلهای AI قابل انتخاب
Flash: برای تولید سریع و ارزانتر (استاندارد).
Pro: با دقت و انعطاف بالاتر، مخصوص وارد کردن تصویر یا طراحیهای پیچیدهتر .
تجربه کاربری و محدودیتها
رایگان و در حال آزمایش
بخش Google Labs. دسترسی رایگان با محدودیتهای ماهانه (مثلاً ۳۵۰ تولید در Flash و ۵۰ در Pro) .
استفاده در مراحل اولیه پروتوتایپ
مناسب برای طراحی اولیه یا MVP، ولی ممکن است برای جریانهای چندصفحهای بزرگتر هنوز محدودیت داشته باشد
نقد و بازخورد جامعه
کاربران اولیه در Reddit اشاره کردهاند که ابزار هنوز در نسخه اولیه است و گاهی تکرار طراحیها یا خطاهای جزئی دارد:
“Experimental بود کمی بهتر، ولی اساساً هنوز از کارکردن باهاش راضی نبودم…”
از سوی دیگر، بعضی دیدند که با ترکیب Stitch → Figma → ابزار مثل Bravo Studio، میشود طراحی تا اپ رو سریع منتشر کرد
🎯 کاربردهای اصلی Stitch
- طراحی سریع MVP یا محصول اولیه جهت تست ایده.
- تبدیل اسکیس و وایرفریم به UI دیجیتال.
- تولید نسخههای مختلف طراحی بررسی ایدهها.
- پل بین طراح و توسعهدهنده: طراحی → کد، یا → Figma برای جزئیات بیشتر.
- تولید صفحات وب یا اپ موبایل ساده با قالب مدرن.
3. Kittl
استارتاپی مستقر در برلین (تاسیس ۲۰۲۰ توسط Tobias Saul و Nicolas Heymann) که ابتدا با تمرکز روی تایپوگرافی آغاز کرد و پس از بازطراحی در ۲۰۲۲، تبدیل به ابزار گرافیکی جامع و هوشمند آنلاین شد.
تا ۲۰۲۵ بیش از ۵ میلیون کاربر در سراسر جهان فعال دارد و تیمش حدود ۱۲۰ نفره است .
⚙️ ویژگیهای کلیدی
رابط کاربری و همکاری
- محیط Drag & Drop با قابلیت Infinite Canvas برای طراحی بیوقفه.
- امکان همکاری تیمی بهصورت زنده با مشاهده تغییرات و کامنتگذاری .
تایپوگرافی پیشرفته
- بیش از 1,400 فونت رایگان و دسترسی به فونتهای حرفهای از Monotype (مثل Helvetica و Futura).
- جلوهها و افکتهای متنی خاص تنها با یک کلیک، مثل انحنا یا بافت دادن به حروف .
ابزارهای هوش مصنوعی
- AI Image Generator و AI Vector Generator برای تولید تصاویر و گرافیک وکتور از روی متن.
- ابزارهایی مثل Vectorizer (تبدیل عکس به وکتور)، Background Remover ،Upscaler و Logo Generator.
- ویژگی Turbo که تصاویر را با کیفیت بالا و در ۳–۴ ثانیه تولید میکند.
قالبها و موکاپ
هزاران قالب آماده برای لوگو، پوستر، محصولات چاپی، کارتها، پستهای شبکههای اجتماعی و… .
ابزار موکاپ داخلی برای نمایش طرح روی تیشرت، لیبل، موبایل و … تنها با یک کلیک
مناسب برای کیست؟
- فریلنسرها و تیمهای کوچک گرافیک/مارکتینگ که نیاز به طراحی سریع، چاپی یا دیجیتالی دارند.
- طراحان و علاقهمندان تایپوگرافی که افکتهای پیشرفته متن میخواهند.
- کسانی که به دنبال AI هستند برای تولید لوگو، تصویر یا وکتور آسان.
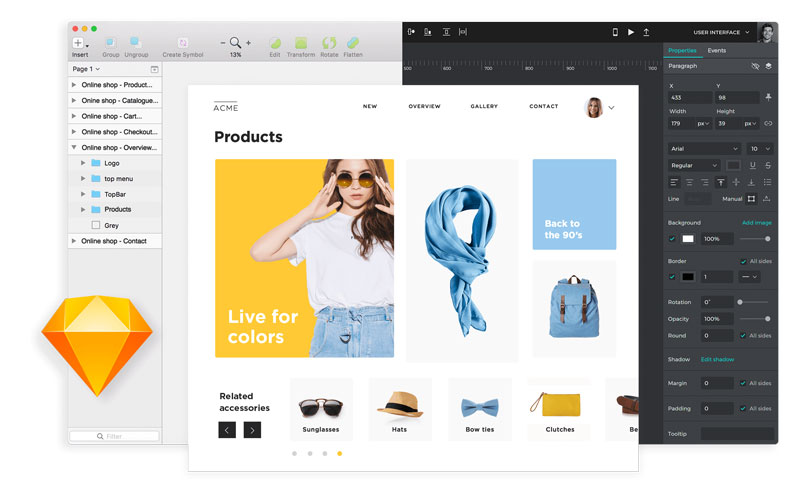
4. ابزار طراحی سایت اسکچ ( Sketch )
- بهترین برای: طرح ها و نمونه های اولیه با کیفیت پایین و بالا
- قیمت: 9 دلار در ماه یا 99 دلار در سال با یک دوره آزمایشی رایگان 30 روزه
- موجود برای: وب و macOS، با برنامه های پیش نمایش زنده برای iOS
Sketch یکی دیگر از ابزارهای نرمافزار طراحی وب می باشد که با drag-and-drop کار می کند و خارقالعاده است. این ابزار به طراحان وب کمک میکند تا بدون نیاز به دانش کدنویسی، طرحها و نمونههای اولیه خیرهکننده بسازند. یکی از بهترین ویژگیهایی که با Sketch دریافت میکنید، توانایی زوم کردن بر روی هر جزء یا عنصر تا سطح پیکسل است. بنابراین میتوانید هر قسمت از طراحی خود را کاملاً تراز کنید.
به علاوه، Sketch دارای یک کتابخانه اپلیکیشن است که راهی عالی برای افزودن قابلیت های اضافی به نرم افزار است. کتابخانه Sketch از برنامهها، پلاگینها و دستیاران که توسط خود تیم Sketch یا سایر توسعهدهندگان آن طراحی شده است استفاده می کند و میتواند به شما کمک کند تا با استانداردهای طراحی مطابقت داشته باشید، کار خود را سازماندهی کنید و حتی طرحها را به نمایشهای جریان کاربر متحرک تبدیل کنید.
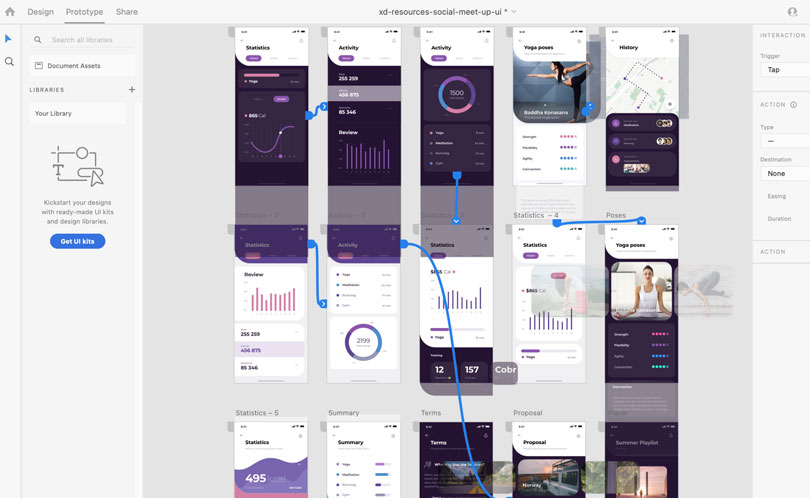
5. نرم افزار طراحی سایت و رابط کاربری Adobe XD
- بهترین برای: طرح ها و نمونه های اولیه با کیفیت پایین و بالا
- قیمت: 9.99 دلار در ماه با یک دوره آزمایشی رایگان هفت روزه، یا 52.99 دلار در ماه برای مجموعه کامل Creative ( شاملAdobe Photoshop و Adobe Dreamweaver )
- موجود برای: ویندوز و macOS
از آنجایی که طراحان وب با تجربه، سالهاست که از فتوشاپ برای ایجاد نمونههای اولیه و طراحی ماکتها استفاده میکنند، Adobe XD را در سال ۲۰۱۹ بهعنوان یک ابزار نرمافزار طراحی وب مبتنی بر وکتور کامل منتشر کرد. Adobe XD طیف گسترده ای از ابزارها را دارد که به شما کمک می کند نمونه های اولیه و طرح هایی با کیفیت پایین یا با کیفیت بالا را به تنهایی یا به صورت مشترک ایجاد کنید.
همچنین در کنار این موارد یک کتابخانه طراحی دریافت خواهید کرد که در آن میتوانید فونتها، رنگها و مؤلفهها را مشخص کنید. مانند بسیاری از کتابخانههای دیگر، ویرایش این موارد در هر نمونه طرح شما را بهروزرسانی میکند.
یکی از قدرتمندترین ویژگی های آن این است که XD با فایل های Photoshop، Illustrator و Sketch کار می کند. بنابراین، اگر شما یک طراح وب هستید که عاشق استفاده از فتوشاپ برای ماکتها هستید، میتوانید به سرعت طرحهای خود را به XD وارد کنید و بالعکس. به علاوه، اگر طراح وب هستید که ترجیح می دهید از ویندوز استفاده کنید، همچنان می توانید با طراحان دیگری که از ابزار Sketch فقط برای macOS استفاده می کنند، همکاری کنید.
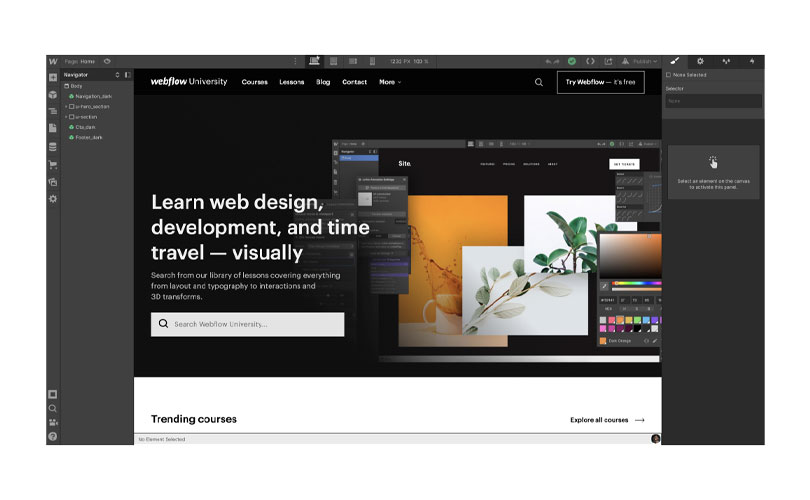
6. نرم افزار ساخت سایت Webflow
- بهترین برای: طراحی و توسعه وب سایت های آماده تولید
- قیمت: رایگان تا 35 دلار در ماه
- موجود برای: وب
Webflow، به انقلاب بدون کد معتقد است. به همین دلیل است که نرمافزار سازنده وبسایت و طراحی وب خود را با تمام ابزارهایی که برای ایجاد طراحیهای وبسایتی چشم نواز که کاملاً ریسپانسیو و سازگار هستند را طراحی کرده است. رابط بصری هوشمند آن طوری طراحی شده است که به طور کامل با HTML، CSS و جاوا اسکریپت کار کند، بنابراین نیازی به دانستن نحوه کدنویسی آنها نیست.
با این حال، ابزار طراحی وب سایت WebFlow همچنان از کدنویس ها پشتیبانی می کنیم. اگر نیاز دارید هر کد سفارشی را به طراحی وب خود اضافه کنید تا به روشی کار کند که Webflow هنوز از آن پشتیبانی نمی کند، می توانید به راحتی کد سفارشی را در هر کجا که نیاز دارید وارد کنید.
وقتی آماده هستید که طرح خود را برای تیم توسعه خود صادر کنید، Webflow تمام فایل های HTML، CSS و جاوا اسکریپت که برای انتقال آسان نیاز دارید، ارائه می کند. این بدان معنی است که می توانید قبل از اینکه به توسعه دهندگان خود اجازه دهید کنترل را در دست بگیرند، هر کد سفارشی را اضافه کنید، که برای توسعه دهندگان وب حرفه ای که به عنوان بخشی از یک تیم کار می کنند عالی است.
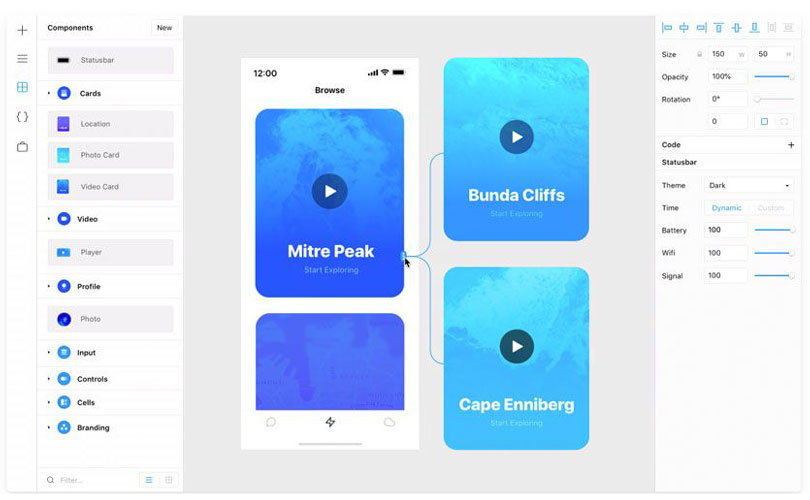
7. نرم افزار طراحی وب Framer
- بهترین برای: نمونه سازی مشترک
- قیمت: رایگان تا 23 دلار در ماه
- موجود برای: Windows و macOS با برنامههای پیشنمایش زنده برای iOS و Android Framer
ابتدا به عنوان یک کتابخانه جاوا اسکریپت برای نمونه سازی آغاز شد. اما اکنون ابزار همه کاره ایی است که برای کمک به تیم های طراحی در ایجاد نمونه های اولیه بدون کد، بسیار عالی طراحی شده است. چیزی که Framer را از سایر ابزارهای موجود در این لیست متمایز می کند این است که دارای کتابخانه عظیمی از دارایی های بصری است که همه آنها را می توان مطابق با پروژه شما سفارشی کرد. سفارشی کردن نحوه کار عناصر طراحی مختلف با یکدیگر و انتقال روی صفحه آسان است. در حالی که رابط کاربری آن به طرز قابل توجهی شبیه به Sketch است.
از نظر انیمیشن های پیشرفته و طراحی های کاملاً واکنش گرا پشتیبانی بسیار بیشتری دریافت می کنید. در حالی که برای ایجاد نمونه های اولیه طراحی در Framer نیازی به دانستن کد ندارید، این ابزار از افزودن کد سفارشی بر روی هر عنصری که با آن کار می کنید پشتیبانی می کند. به علاوه، از آنجایی که Framer کاملاً روی React و JavaScript کار میکند – و کشیدن (pull up) ویرایشگر کد در حین کار آسان است، محیط خوبی برای یادگیری نحوه عملکرد زبان است.
نکته قابل توجه اینجاست، هنگامی که زمان شروع ساخت وبسایتتان فرا میرسد، یا زمانی که آماده هستید طرح خود را به یک تیم توسعه بسپارید، کدهای React و JavaScript از پیش تولید شده Framer به توسعهدهندگان این امکان را میدهد که مطمئن شوند هیچ یک از طرحهای شما در ترجمه گم نمیشوند.
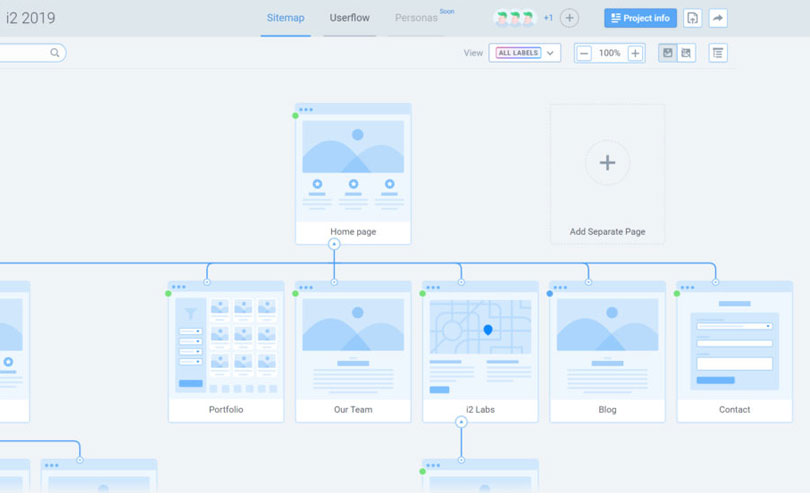
8. نرم افزار نمودارهای جریان FlowMapp
- بهترین برای: برنامه ریزی نقشه سایت و نمودارهای جریان
- قیمت: رایگان تا 199 دلار در سال
- موجود برای: وب
یکی از عناصر کلیدی طراحی وب، درک تغییر مکان مشتری است. FlowMapp طراحی شده است تا به شما کمک کند فلوچارت ها و نقشه های سفر بسازید و بفهمید بازدیدکنندگان سایت شما به دنبال چه چیزی هستند. همچنین به طور کامل برای همکاری طراحی شده است و به تیم ها اجازه می دهد تا روی پروژه ها در زمان واقعی کار کنند.
از انجا که FlowMapp به عنوان یک ابزار طراح کاملاً پیشرفته طراحی نشده است، اما FlowMapp دارای کتابخانه ای از نمادها، ویرایشگرهای متن، ابزارهای اشاره گر و همه ی چیزهایی است که برای ایجاد فلوچارت های چشم نواز برای ارائه در مراحل بعدی خود به آن نیاز دارید. ابزار برنامه ریزی پرسونا همچنین به شما یا تیم بازاریابی شما، اجازه می دهد تا تحقیقات کاربر را وارد کنید و سپس می توانید از ابزار جریان کاربر برای ایجاد نمودارهای جریان سفارشی بر اساس نیاز آن شخصیت ها استفاده کنید.
یکی از بزرگترین چالش هایی که طراحان با FlowMapp با آن روبرو هستند این است که تنها ادغام آن در حال حاضر با Slack است. البته هنوز مفید است. یعنی اگر از ابزارهای نرم افزاری دیگر طراحی وب مانند Sketch، Webflow یا Adobe XD استفاده می کنید، جریان کار شما قطع می شود.
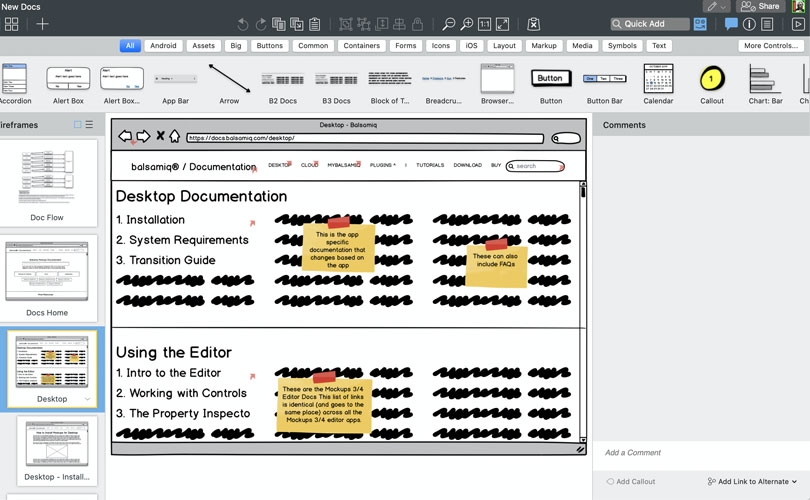
9. ابزار طراحی رابط کاربری Balsamiq
- بهترین برای: Wireframing و طراحی رابط کاربری
- قیمت: 9 تا 199 دلار در ماه برای Balsamiq Cloud، یا یک بار هزینه 89 دلاری برای کاربر برای Balsamiq Wireframes برای دسکتاپ
- موجود برای: وب، ویندوز، macOS
Balsamiq یک ابزار فوق العاده برای هر کسی است که به دنبال کسب اطلاعات بیشتر در مورد ساخت رابط کاربری و بهبود تجربه کاربری است. یک ابزار wireframing سریع با پشتیبانی کم می باشد که تهیه پیشنویس نسخههای مختلف رابط کاربری را بدون گرفتار شدن در جزئیات مربوط به رنگها، فونتها و دیگر عناصر طراحی که بعداً در مراحل بعدی قرار میگیرند، سریع و آسان میکند. چه در زمینه طراحی وب تازه کار باشید و چه به دنبال کسب اطلاعات بیشتر در مورد طراحی رابط کاربری باشید، Balsamiq یکی از پایین ترین منحنی های یادگیری را در بین هر ابزار نرم افزاری طراحی وب دارد.
Balsamiq دارای صدها گزینه است که می توانید در ویرایش کردن ساده، drag-and-drop کردن خود از آنها استفاده کنید. حتی می توانید طرح ها را برای نمونه سازی اولیه به یکدیگر پیوند دهید.
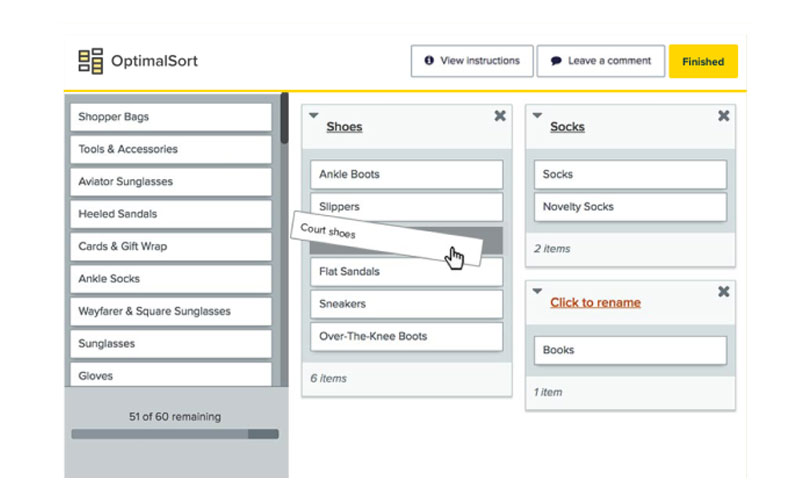
10. نرم افزار Optimal Workshop
طراحی وب این نیست که بدانیم چگونه رابط های کاربری چشم نواز، گرافیک و صفحات وب ایجاد کنیم. شما همچنین باید بدانید که کاربران چگونه به صورت آنلاین عمل می کنند، انتظار دارند اطلاعات کجا باشد و چه چیزی را می خواهند از هر وب سایتی پیدا کنند. به همین دلیل است که Optimal Workshop ابزار قدرتمندی است که شما دارید. با Optimal Research، هزاران ابزار مختلف را دریافت میکنید که به شما کمک میکنند تا طرحها را قاببندی کنید و آنها را با شرکتکنندگان واقعی تحقیق آزمایش کنید.
میتوانید به سرعت یک طراحی وبسایت راهاندازی کنید، یک بخش مطالعه ایجاد کنید، شرکتکنندگان را استخدام کنید، و ببینید که آنها برای یافتن اطلاعاتی که در ابتدای مطالعه مشخص کردهاید، چه مسیرهایی را طی کردند. این برای توسعهدهندگان وب که با فروشگاههای آنلاین کار میکنند فوقالعاده است، زیرا به شما یک نمای کلی از نحوه تلاش کاربران برای یافتن محصولات میدهد.
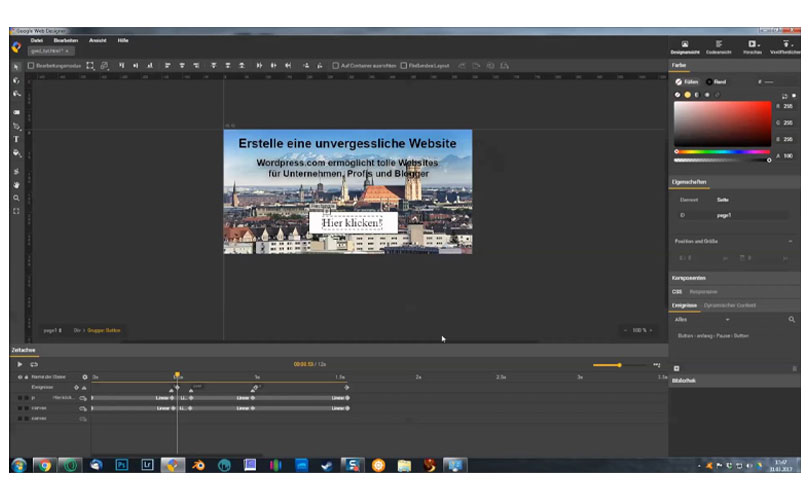
11. نرم افزار ساخت عناصر گرافیکی متحرک Google Web Designer
- بهترین برای: ایجاد عناصر گرافیکی متحرک
- قیمت: رایگان
- موجود برای: ویندوز، macOS، لینوکس
وقتی طراحی وب را شروع می کنید، به احتمال زیاد نمی خواهید برای یک ابزار نرم افزار طراحی وب هزینه ای پرداخت کنید. Google Web Designer اگرچه برای کار با Google Ads و Google Display & Video 360 طراحی شده است، اما ابزاری عالی برای شروع کار است. نه تنها رایگان است، بلکه بر روی HTML5 اجرا میشود که یکی از سادهترین زبانهای کدنویسی برای دریافت و درک است.
همانطور که گفته شد، برای استفاده از Google Web Designer نیازی به کدنویسی ندارید. با این حال، اگر میخواهید کد سفارشی اضافه کنید یا در حال یادگیری نحوه کار کدنویسی هستید، میتوانید ویرایشگر کد را باز کنید تا در حین ویرایش کدهای HTML5، CSS و جاوا اسکریپت از پیش تولید شده را مشاهده کنید. Google Web Designer یک ابزار نرم افزار طراحی وب خوب است که وقتی تازه کار هستید و به دنبال کسب تجربه عملی با طراحی وب هستید، می توانید آن را امتحان کنید.
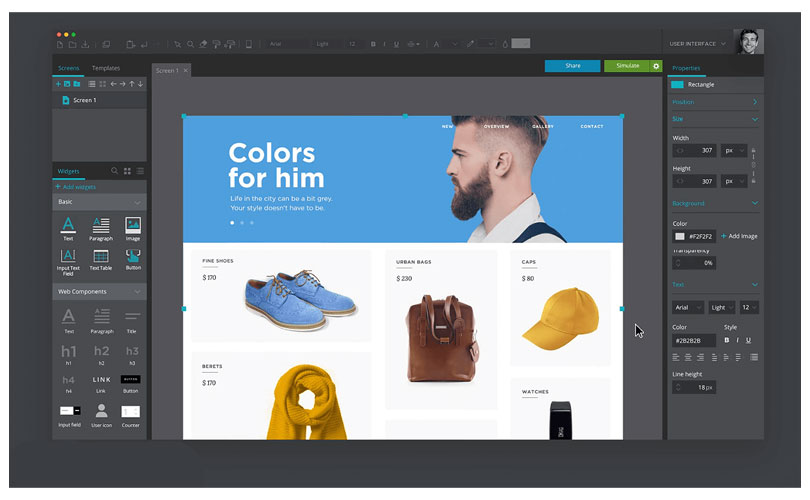
12. نرم افزار نمونه سازی وب justinmind
- بهترین برای: نمونه سازی وب و برنامه های تلفن همراه
- قیمت: 19 تا 39 دلار در ماه، با برخی از ابزارهای رایگان موجود
- موجود برای: Windows و macOS، با برنامههای پیشنمایش زنده برای Android و iOS
Justinmind یک پلتفرم نمونه سازی برنامه های همه کاره است که برای کمک به طراحان وب برای ایجاد برنامه های کاربرپسند و بصری برای همه دستگاه ها طراحی شده است.
این یکی از مبتدیترین ابزارهای نرمافزار طراحی وب نمونهسازی اولیه است که در حال حاضر در بازار موجود است. Justmind دارای طیف گستردهای از منابع یادگیری برای کمک به درک طراحی UX است. یکی از اصلیترین مزایای Justinmind، کیتهای UI از پیش نصب شده آن است که به شما کمک میکند تا برنامههای اولیه را برای iOS و Android، ساخته و همچنین فلوچارت و رابطهای Wireframe بسازید.
بهعلاوه، اگر میخواهید نمونهسازی خود را بیشتر پیش ببرید، میتوانید کیتهای رابط کاربری اضافی را دانلود کنید که به شما کمک میکند برای دستگاههای دیگر، مانند Apple Watch و Google Glass نیز طراحی کنید، یا عناصر مناسب توسعهدهنده را از Bootstrap اضافه کنید.
این نرم افزار یکی از ابزارهای سنگین در دسترس است. زیرا در صورت عدم دسترسی به دستگاه تلفن همراه برای آزمایش، شبیهسازهای داخلی iOS و Android دارد. بهعلاوه، بهطور کامل برای طراحی تجارت الکترونیک راهاندازی شده است. تست کاربر داخلی میتواند به شما کمک کند تا طراحی خود را برای حداکثر فروش تجارت الکترونیک بهینه کنید. مشابه سایر ابزارهای نمونه سازی موجود، Justinmind دارای یک ویرایشگر drag-and-drop با رابط کاربری مشابه فتوشاپ است. با این حال، قطعاً منحنی یادگیری مشابه محصولات Adobe را ندارد و آن را به یک انتخاب عالی برای طراحان وب مشتاق تبدیل می کند.
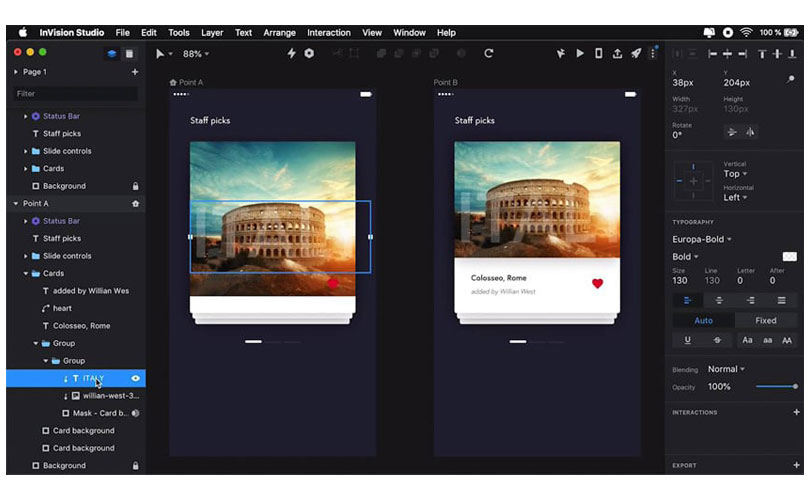
13. ابزار نمونه سازی مشترک InVision Studio
- بهترین برای: نمونه سازی مشترک مبتنی بر Cloud
- قیمت: رایگان تا 7.95 دلار در ماه
- موجود برای: وب
InVision Studio یکی از جدیدترین ابزارهای نمونه سازی مشترک در دسترس است و تنها 7.95 دلار در ماه هزینه برای طراحی حرفه ای نیاز دارد و یکی از رقابتی ترین ابزارهای موجود در بازار است. از بهترین چیزها در مورد InVision Studio این است که از تعداد زیادی ابزار مختلف برای مجموعه طراحی موجود شما مانند Sketch، Photoshop و حتی ابزارهای بهره وری مانند Slack و Trello پشتیبانی می کند.
تنها نقطه ضعف InVision Studio این است که برخلاف برخی از ابزارهای دیگر در این لیست، نمیتوانید قالبهایی ایجاد کنید و آنها را به اشتراک بگذارید، مگر اینکه شرکت شما هزینه طرح سازمانی را پرداخت کند. این کار مفید بودن برنامه به تنهایی را محدود می کند، به ویژه برای طراحان وب انفرادی، اما ادغام ها به طور بالقوه می توانند به شما در دور زدن این موضوع کمک کنند.
توصیه های ما برای بهتر شدن عبارتند از:
- Webflow: برای ساخت طرح های چشم نواز که می توانید بدون هیچ زحمتی در وب منتشر کنید
- Figma: برای طراحی و نمونه سازی به عنوان بخشی از یک تیم طراحی
- کارگاه بهینه: برای Wireframing و تست کاربر
- Justinmind: برای یادگیری و بهبود طراحی های UX
مقالات مشابه

بهترین منابع و ابزارهای طراحی سایت
با پیشرفت سریع تکنولوژی و تغییرات اساسی در دنیای دیجیتال، عصر جدیدی از دیجیتالی شدن در تمام زمینهها به وضوح

فیگما چیست ؟
در پاسخ به این سوال که فیگما چیست شاید بتوان گفت یکی از انقلابیترین برنامههای ویرایش گرافیکی فیگما (Figma) است

آموزش ساخت وب سایت به صورت قدم به قدم
ایجاد وب سایت در سرویس گوگل خیلی سخت نیست و فقط به یک اکانت گوگل نیاز دارید که احتمالا از












2 دیدگاه در “13 تا از بهترین نرم افزار طراحی سایت که باید بشناسید!”
سلام ممنون از مقاله ی خوبی که نوشتید. یک سوالی داشتم و اونم اینه که بهترین و ساده ترین نرم افزار طراحی سایت که افراد مبتدی می تونن ازش استفاده کنند، چیه؟ ممنون میشم راهنمایی بفرمایید
با سلام و وقت بخیر
ممنون از نظر شما
خانم یوسفی بهترین یا بدترین نرم افزار به طور کلی وجود ندارد. همه ی ابزارهایی که برای طراحی سایت وجود دارند خوب هستند اما باید ببینید که کدام یک برای شما راحت تر هستند و به کار می آید. اگر فردی مبتدی هستید بهتون پیشنهاد می کنم از نرم افزار adobe xd استفاده بفرمایید.