ساخت دکمه پاپ آپ در المنتور

- 5 دقیقه
- بدون نظر
پاپ آپ ها می توانند بخشی جدایی ناپذیر از استراتژی بازاریابی شما باشند. آنها به شما اجازه می دهند که مشتریان بالقوه را جذب کنید، بهترین معاملات و پیشنهادات خود را تبلیغ کنید و محصولات و خدمات خاص خود را به نمایش بگذارید. ایجاد پاپ آپ در وردپرس می تواند کمی چالش برانگیز باشد. اما خوشبختانه، ایجاد و سفارشی کردن یک پاپ آپ وردپرس با صفحه ساز محبوب Elementor آسان شده است.
تصور کنید که پاپ آپ با کلیک روی دکمه باز شود! آیا وب سایت شما برای بازدیدکنندگان جذابتر به نظر نمیرسد؟ اگر چنین دکمه تعاملی را می خواهید که یک پاپ آپ باز کند، یک راه حل ساده در صفحه ساز المنتور وجود دارد که امکان ساخت دکمه پاپ آپ در المنتور را به شما میدهد. امروز به شما نشان خواهیم داد که چگونه می توانید به راحتی با کلیک روی دکمه بدون کدنویسی یک پنجره بازشو خیره کننده ایجاد کنید.
| مرحله/مورد استفاده | توضیحات |
| ایجاد قالب پاپ آپ | از پیشخوان وردپرس به مسیر قالبها > افزودن جدید بروید، قالب را روی Popup تنظیم کنید و یک نام انتخاب کنید. این ویژگی در نسخه Pro المنتور در دسترس است. |
| طراحی پاپ آپ | در ویرایشگر المنتور میتوانید پاپ آپ را با تنظیماتی مانند عرض، ارتفاع، موقعیت، پسزمینه، دکمه بستن و انیمیشنها طراحی کنید. |
| تنظیم پاپ آپ برای دکمه | پس از ذخیره پاپ آپ، در تنظیمات دکمه، لینک را روی برچسبهای پویا > Popup قرار دهید و قالب پاپ آپ ساختهشده را انتخاب کنید. |
| 1. گرفتن سرنخ (Lead Generation) | امکان جمعآوری اطلاعات کاربران مانند نام، شماره تماس و ایمیل با باز شدن پاپ آپ هنگام کلیک روی دکمه. |
| 2. جمعآوری اشتراک ایمیل | پاپ آپ به جای هدایت کاربر به صفحه جدید، امکان ثبت ایمیل را در همان صفحه فراهم میکند. |
| 3. تبلیغات و فروش | نمایش فرمها، کوپنهای تخفیف و پیشنهادات ویژه در یک پنجره بازشو بدون ایجاد شلوغی در صفحه. |
| 4. اشتراکگذاری اخبار هیجانانگیز | اعلامیههای مهم و تبلیغات ویژه را میتوان با پاپ آپ نمایش داد تا جذابیت بیشتری ایجاد کند. |
| 5. قفل محتوایی (Content Locking) | نمایش محتوای خاص فقط برای کاربران عضو، افراد با شرایط خاص یا بر اساس پرداخت اشتراک. |
ساخت دکمه پاپ آپ در المنتور گام به گام
قبل از اقدام برای ساخت دکمه پاپ آپ، شما باید قالب نمایش پاپ آپ خود را با مراجعه به پیشخوان > قالبها > افزودن جدید ایجاد کنید. به ذکر این نکته ضروری است که ویژگی Popup Builder فقط در نسخه Elementor Pro در دسترس است . اگر نسخه Pro را ندارید، اکنون زمان بسیار خوبی برای دریافت آن است.
1. طراحی و ساخت پاپ آپ در قالب های المنتور
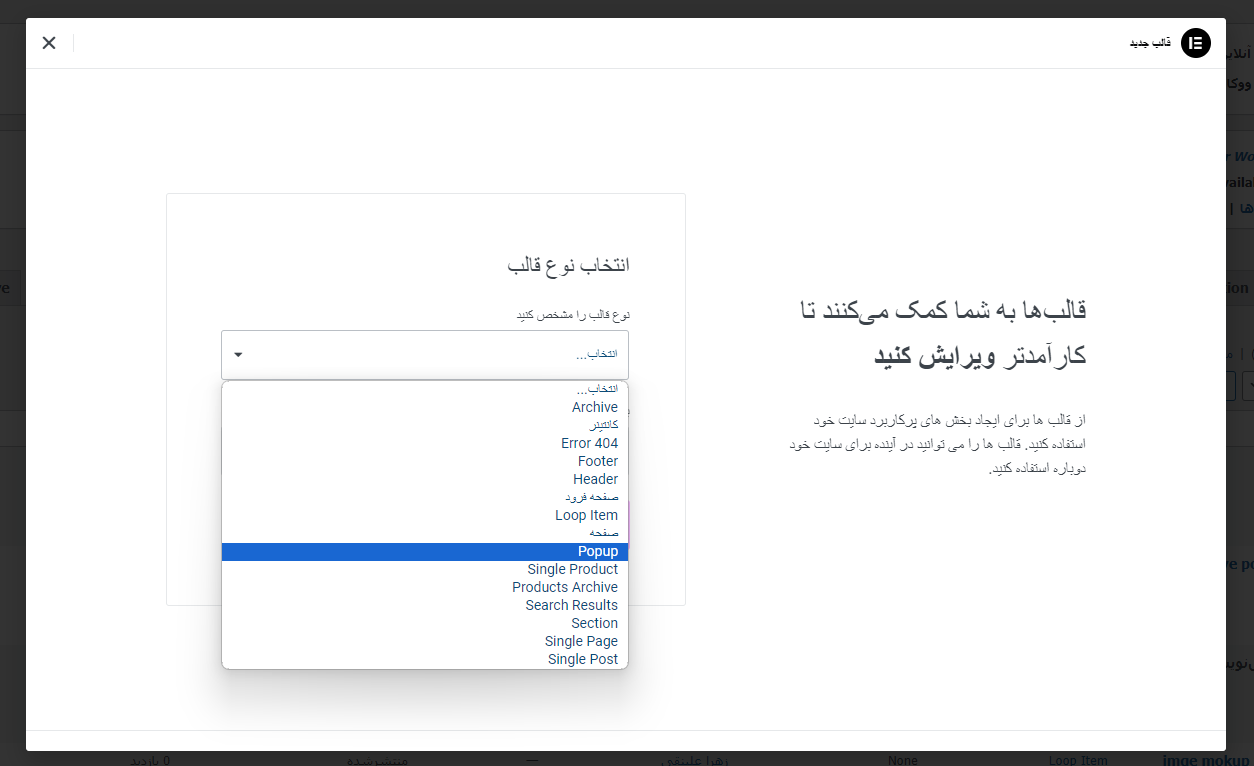
زمانیکه از طریق پیشخوان به قالب ها می روید و برروی بخش افزودن جدید کلیک می کنید، یک صفحه باز می شود. در این قسمت شما باید نوع قالب خود را پاپ آپ انتخاب کنید. در ادامه هم یک نام برای قالب خود بنویسید و دکمه ایجاد قالب را بزنید.
پس از کلیک، صفحه ویرایشگر المنتور باز می شود که شما می توانید پاپ آپ خود را در آن طراحی کنید. در ادامه بخش های مختلف و تنظیمات این بخش را به شما آموزش می دهیم تا یک پنجره بازشو حرفه ایی طراحی کنید.
تنظیمات طراحی پاپ آپ با المنتور
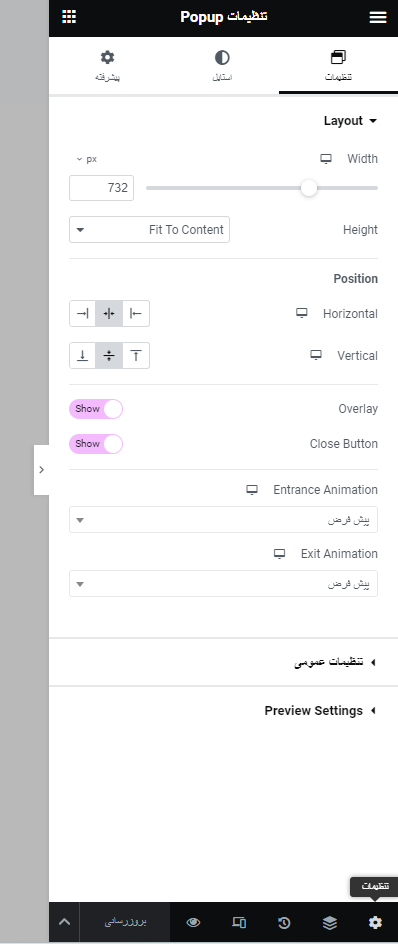
طراحی و دیزاین پاپ آپ را می توانید براساس نیاز و سلیقه خود انجام دهید. تنها تنظیمات مهم که باید انجام دهید، از طریق چرخدنده پایین صفحه است. با کلیک برروی این بخش تنظیمات popup باز می شود که در ادامه هر بخش را توضیح می دهیم.
تنظیمات کلی در قسمت Layout وجود دارد که شامل بخش های زیر است:
width: شما میتوانید عرض پاپ آپ خود را در این قسمت تعیین کنید و نسبت به دیوایس های مختلف تغییر دهید.
Height: از این بخش امکان تنظیم ارتفاع را دارید که 3 حالت: Fit to content ( تنظیم براساس ارتفاع المان های درجی )، Fit to screen ( تنظیم براساس صفحه نمایش) و custom ( تنظیم ارتفاع دستی ) برای آن وجود دارد.
position: از طریق این بخش می توانید موقعیت قرارگیری پاپ آپ خود را نسبت به بالا – پایین و چپ – راست تنظیم کنید.
overlay: این بخش یک کاور کمرنگ در پشت پاپ آپ شما ایجاد می کند که از بخش استایل قابل تنظیم و کم و زیاد کردن است.
close button: نمایش و یا عدم نمایش دکمه بستن را می توانید از این بخش تنظیم کنید. استادهی و تغییر موقعیت آیکن، از بخش استایل ها امکان پذیر است.
در ادامه هم می توانید انیمیشن هایی را برای ورود و خروج پاپ آپ خود قرار دهید.
پس از طراحی و انجام تنظیمات می توانید پاپ آپ خود را ذخیره کنید تا در صفحه موردنظر یا همه صفحات نمایش دهد.
2. تنظیم پاپ آپ برای دکمه
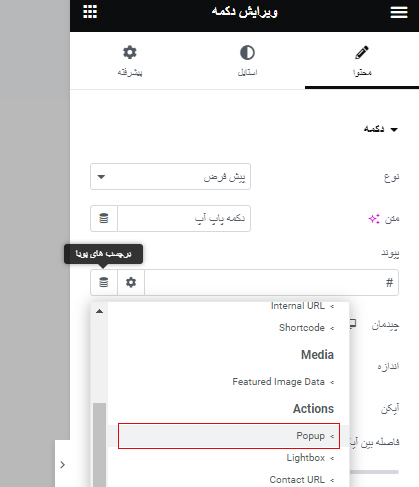
پس از ذخیره سازی پاپ آپ باید به برگه یا بخشی که می خواهید دکمه پاپ آپ در آن قرار داده شود مراجعه کنید. پس از انتخاب دکمه در قسمت لینک برروی برچسب های پویا کلیک کنید. در این قسمت باید فیلد popup را انتخاب کنید و قالب پاپ آپی که ساختید را برای آن قرار دهید.
الان دکمه پاپ آپ شما فعال است و با کلیک برروی دکمه، قالب موردنظر خود را مشاهده خواهید کرد.
5 مورد از بهترین موارد استفاده از دکمه پاپ آپ
1. گرفتن سرنخ برای کسب و کار
برای اینکه کسب و کار خود را به آرامی اداره کنید و رشد شرکتی سطح بالا داشته باشید، به سرنخ نیاز دارید. با ایجاد سرنخ ها می توانید آنها را به مشتریان عادی خود تبدیل کنید. باید بدانید که یک وب سایت بهترین رسانه برای جذب سرنخ است. اگر با کلیک یک دکمه پاپ آپ باز شود، می توانید به راحتی نام ، شماره تلفن، ایمیل و سایر جزئیات سرنخ ها را جمع آوری کنید.
2. جمع آوری اشتراک ایمیل
معمولاً اگر یک دکمه اساسی برای جمع آوری اشتراک های ایمیل اضافه کنید، کاربران شما را به یک صفحه وب جدید می برد. به جای انجام این کار، می توانید کاری کنید که با یک کلیک یک دکمه پاپ آپ باز شود، سپس کاربران شما مجبور نخواهند شد صفحه وب فعلی را ترک کنند. این عمل به طور شگفت انگیزی تعداد اشتراک ایمیل شما را به آرامی افزایش می دهد.
3. تبلیغات و فروش بازاریابی
هنگامی که در حال اجرای تبلیغات بازاریابی از طریق وب سایت خود هستید، پنجره بازشو که با کلیک یک دکمه باز می شود می تواند ظاهری تعاملی به سایت شما بدهد و فروش را افزایش دهد . میتوانید تصاویر، فرمها، کوپنهای تخفیف ویژه و غیره را در یک پنجره Elementor اضافه کنید. بدون اینکه وبسایت خود را همراه با بخشهای تبلیغاتی ناخواسته کنید، میتوانید آن را با یک پنجره بازشو که با کلیک دکمه باز میشود جایگزین کنید.
4. اشتراک گذاری خبرهای هیجان انگیز
اگر قصد دارید یک نسخه بزرگ یا سایر اعلانها و تبلیغات هیجانانگیز را اعلام کنید، پنجره بازشو با کلیک روی دکمه میتواند بهترین راه باشد. ظاهری خیره کننده به وب سایت شما می بخشد. علاوه بر این، اگر قصد دارید هر خبر بزرگی را به زودی اعلام کنید، پنجره بازشو با کلیک روی دکمه باز میشود که میتواند به شما در ایجاد buzz کمک کند.
5. به عنوان قفل محتوا استفاده کنید
هنگامی که یک وب سایت چند منظوره دارید، ممکن است نیاز به ایجاد محدودیت هایی برای محتوا بر اساس سن، عضویت، اشتراک و بسیاری موارد دیگر وجود داشته باشد. اگر مستقیماً محتوای محدود شده را در یک بخش وب سایت ارائه دهید، قطعاً تعداد کلیک در هر اقدام شما را کاهش می دهد. به جای این کار، می توانید یک پنجره بازشو جذاب ایجاد کنید که بلافاصله با کلیک روی دکمه باز می شود.