آموزش ساخت تب یا زبانه جذاب با المنتور – بدون افزونه جانبی

- 5 دقیقه
- 5 نظر
ساخت تب و زبانههای مختلف برای هر سایتی یکی از نیازمندیهای اساسی است. ممکن است شما هم با این چالش روبرو شوید که چگونه محتوای چندگانه خود را در تبها و زبانههای مختلف سایت قرار دهید. و یا نمایش تبها در دستگاههای موبایل را اوکی کنید و یک ریسپانسیو اصولی انجام دهید.
ما در شرکت سوبلز از تجربه و دانش خود برای آموزش ساخت تب و زبانههای جذاب با المنتور (Elementor) بدون نیاز به افزونههای جانبی استفاده میکنیم. این آموزش به شما کمک میکند تا با چند حرکت ساده، تبهایی جذاب و کاربردی برای سایت خود طراحی کنید. این روش کاربردی میتواند به شما در بهبود تجربه کاربری و جذب توجه کاربران سایت کمک کند.
| بخش | توضیحات |
| شروع کار | به صفحه وردپرس خود بروید، گزینه ویرایش با المنتور را انتخاب کنید و المان تبها را اضافه کنید. برای طراحی تو در تو، از پیشخوان → المنتور → تنظیمات اقدام کنید. |
| بخش محتوا | – تبهای پیشفرض را ویرایش کنید. – عنوانها و آیکنهای موردنظر خود را اضافه کنید. – برای افزودن تب جدید، گزینه Add Tab را انتخاب کنید |
| تنظیم چیدمان تب | تنظیم جهتیابی (قبل، بعد، بالا و پایین) – تنظیم عرض تبها در px یا % – ترازبندی و چینش عنوان متناسب با نیاز سایت |
| ریسپانسیو سازی تبها | – در موبایل، تبها زیر هم نمایش داده میشوند. برای جلوگیری از اسکرول زیاد، جهتیابی موبایل را روی بالا تنظیم کنید. – تبها را قابل اسکرول در موبایل کنید. |
| تب استایل | – تنظیم فاصله بین تبها – انتخاب پسزمینه (عادی، هاور، فعال) – تنظیم رنگ، تایپوگرافی و جلوههای بصری برای نمایش بهتر |
| آیکنها | – تعیین جایگاه آیکن (بالا، پایین، راست، چپ) – تنظیم اندازه و فاصله بین آیکن و عنوان |
| تب پیشرفته | طراحی تبهای کاربردی نیاز به استایلدهی خاص دارد. با رعایت این نکات، میتوانید تجربه کاربری بهتری ایجاد کنید. |
ساخت تب یا زبانه با المنتور
برای شروع، به پست یا صفحه وردپرس که میخواهید محتوای تب شده را در آن اضافه کنید بروید و ویرایش با Elementor را انتخاب کنید و در آن صفحه المان تب ها را اضافه کنید. توجه داشته باشید که برای طراحی تو در تو نیاز است که از طریق پیشخوان> المنتور> تنظیمات> ویژگی ها بروید و در این بخش عناصر تو در تو را فعال کنید.
آموزش بخش محتوا
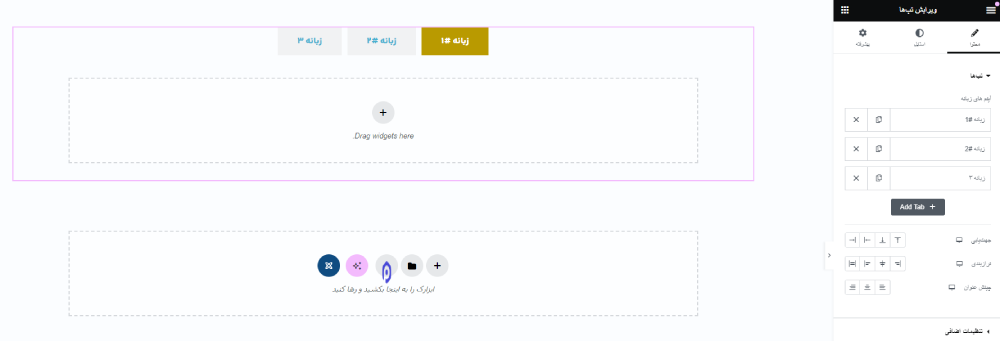
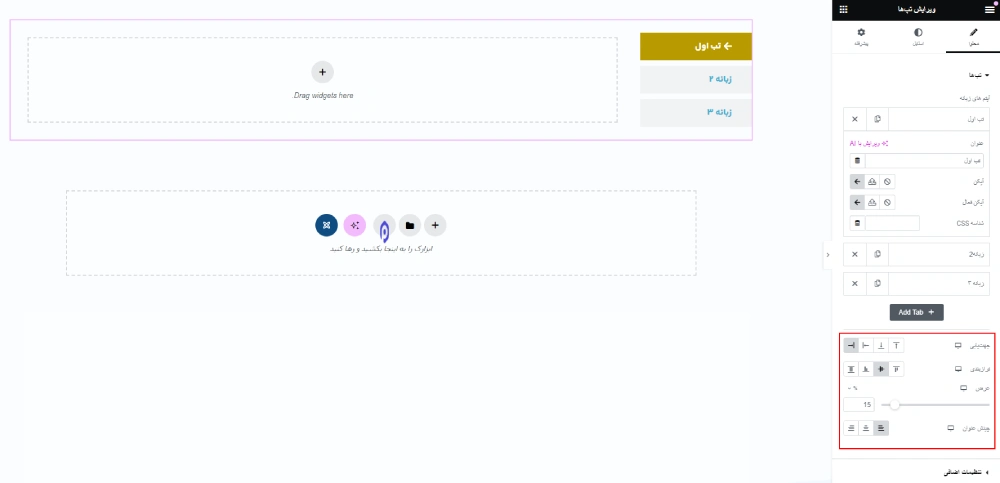
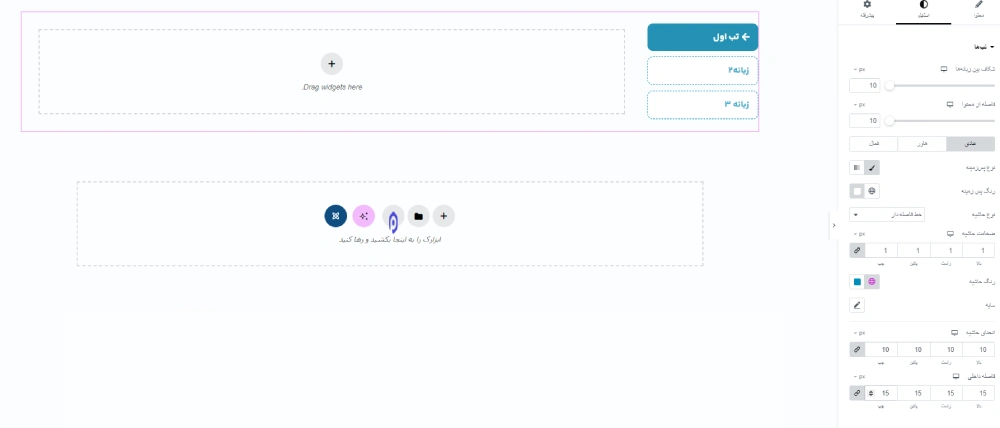
به صورت پیش فرض 3 زبانه به صورت افقی قرار میگیرد که باید براساس طراحی خود، آن را تغییر دهید.
در ابتدا نیاز است که در این قسمت، روی آیتم ها کلیک کنید و عنوان های موردنظر خود را قرار دهید.
در قسمت آیکن، نمادها را برای تب خود انتخاب کنید. میتوانید هیچکدام را انتخاب نکنید، یا فایل SVG خود را بهعنوان نماد آپلود کنید، یا یک نماد را از کتابخانه نمادها انتخاب کنید.
در قسمت Active Icon ، نماد برگه فعال فعلی را انتخاب کنید.
برای افزودن یک تب جدید، روی دکمه Add Tab کلیک کنید.
تنظیم چیدمان تب
با استفاده از گزینه های موجود در برگه محتوا، می توانید چیدمان و جهت تب ها را کنترل کنید.
🔹جهت یابی: تنظیم جهت تب ها روی قبل، بعد، بالا و پایین. اگر جهت را روی قبل و بعد یا همان ردیف عمودی تنظیم کنید، یک نوار لغزنده ظاهر می شود که به شما امکان می دهد عرض تب را در PX یا % تنظیم کنید.
🔹ترازبندی: تنظیم تراز و جهت تب ها از آغاز، وسط و یا پایان.
🔹چینش عنوان: تنظیم جهت متن در آغاز، وسط و یا پایان.
بخش تنظیمات اضافی
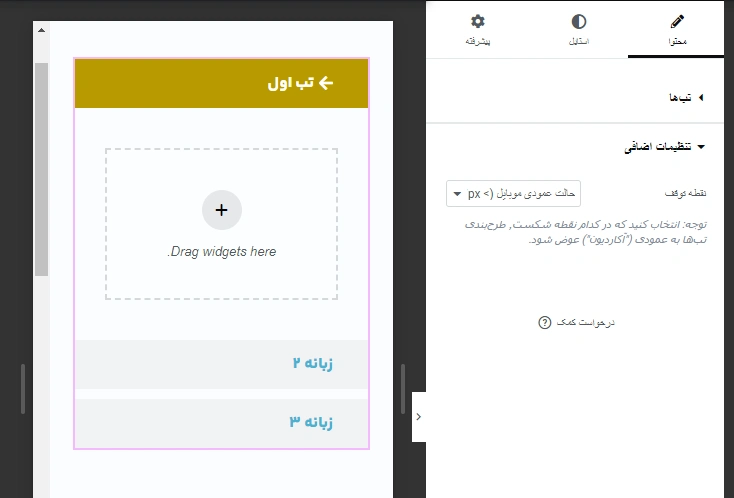
این بخش برای ریسپانسیو کردن تب های شما خیلی کاربرد دارد. زمانیکه تب های شما در نمایش دسکتاپ به صورت عمودی قرار دارد، در نمایش موبایل زیر هم قرار میگیرد. اگر محتوای داخل تب های شما طولانی باشد، کاربر برای دیدن تب بعدی باید صفحه رو اسکرول کند. پس بهتر است حال نمایش زیر هم را تغییر دهید.
توجه داشته باشید که اگر نقطه توقف را روی هیچ قرار دهید، تب ها به صورت حالت دسکتاپ و عمومی در سمت راست قرار میگیرند.
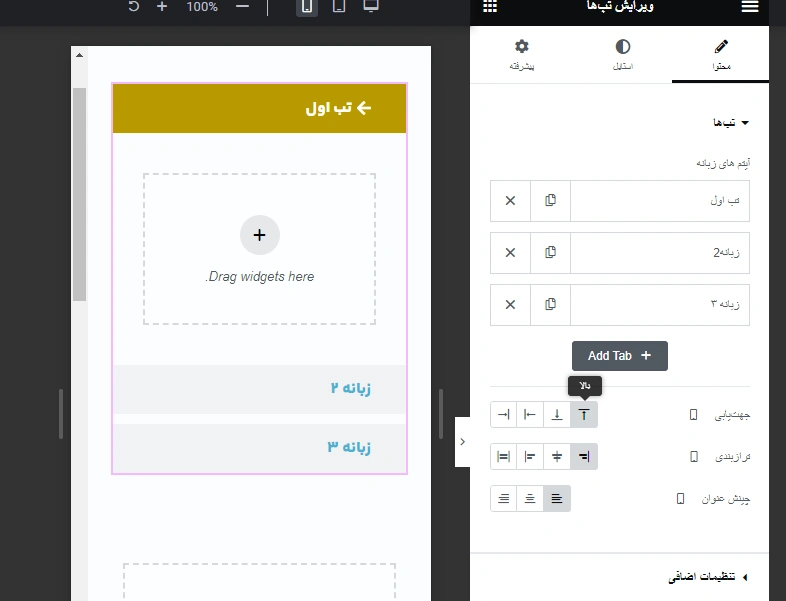
به همین منظور در حالت موبایل یه بخش تب ها رفته و جهت یابی را بالا قرار دهید. نگران حالت دسکتاپ نباشید چون المنتور کاملا ریسپانسیو است و جهت یابی موبایل و دسکتاپ جداگانه تنظیم میشود.
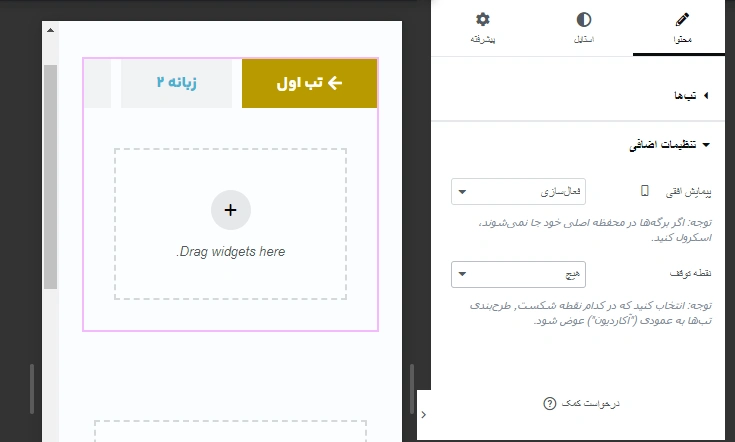
سپس دوباره به بخش تنظیمات اضافی رفته و تنظیمات را مطابق تصویر قرار دهید. خواهید دید که تب های شما به صورت افقی در یک ردیف قرار میگیرند که در موبایل قابل اسکرول هستند.
تب استایل
در تب استایل می توانید سبک کلی برگه ها را کنترل کنید.
🔹فاصله بین زبانه ها: از نوار لغزنده یا فیلد شماره برای تنظیم فاصله بین برگه ها استفاده کنید.
🔹فاصله از محتوا: از نوار لغزنده یا فیلد شماره برای تنظیم فاصله بین عنوان برگه و محتوای برگه استفاده کنید.
🔹نوع پس زمینه: پس زمینه را انتخاب کنید.
شما سه سبک برای انتخاب دارید:
- عادی: سبک پیش فرض.
- هاور: سبکی که کاربران ماوس را روی تب قرار می دهند.
- فعال: سبک زمانی که تب باز است.
اگر هاور را انتخاب کنید ، یک تنظیم اضافی به نام مدت زمان انتقال ظاهر می شود . در این تنظیمات تعیین کنید که چقدر طول می کشد تا رنگ برگه به تدریج تغییر کند.
🔹نوع حاشیه: تنظیم کادر دور برای حالت نمایش عادی، هاور و فعال
🔹انحنای حاشیه: شعاع حاشیه را انتخاب کنید. برای جزئیات بیشتر، به ابزارهای شعاع مرزی مراجعه کنید .
🔹فاصله داخلی: فاصله داخلی بین لبه محتوا و لبه برگه ها را تنظیم کنید. نحوه ایجاد فضا با بالشتک و حاشیه را بیاموزید .
عنوان ها
رنگ و تایپوگرافی: انتخاب نحوه نمایش فونت و رنگ متن برای بازدیدکنندگان.
ایکن
جایگاه: تعیین می کند که آیا نماد برگه در بالا، زیر، سمت راست یا چپ عنوان برگه باشد.
اندازه: از نوار لغزنده برای تعیین اندازه نماد کنار عنوان استفاده کنید.
فاصله گذاری: از نوار لغزنده برای تعیین مقدار فضای بین عنوان و نماد استفاده کنید.
تب پیشرفته
تب Advanced گزینه هایی را برای کنترل موقعیت ویجت، تنظیم فاصله، افزودن کد سفارشی و موارد دیگر ارائه می دهد.
جمع بندی
ساخت تب برای بخش های مختلف سایت نیاز به استایل دهی و طراحی خاص دارد که شما باید براساس خلاقیت و نوع نیاز خود، تب های کاربردی ایجاد کنید تا استفاده از آن برای کاربر آسان باش.
امیدواریم این مقاله راهنمایی های لازم را در خصوص بخش های مختلف به شما داده باشد تا بتوانید به راحتی طرح های خود را پیاده سازی کنید.
سوالات متداول
تبها و زبانهها چه کاربردی در سایت دارند؟
تبها کمک میکنند محتوای چندگانه سایت را به صورت منظم و طبقهبندی شده نمایش دهید و تجربه کاربری بهتری برای کاربران فراهم کنید.
آیا برای ساخت تب در المنتور نیاز به افزونه جانبی داریم؟
خیر، المنتور به صورت پیشفرض امکان ایجاد تب و زبانه را دارد و نیازی به نصب افزونه اضافی نیست.
چگونه تبها را در موبایل ریسپانسیو کنیم؟
در حالت موبایل، تبها معمولاً زیر هم نمایش داده میشوند. برای جلوگیری از اسکرول زیاد، میتوانید جهتیابی تبها را روی حالت «بالا» تنظیم کنید یا امکان اسکرول افقی را فعال کنید.
مقالات مشابه

طراحی سایت شرکتی با المنتور ✅ از ایده تا اجرا
داشتن وبسایت حرفهای و مدرن، یک ضرورت برای هر کسبوکاری محسوب میشود که به دنبال رشد و دیده شدن در

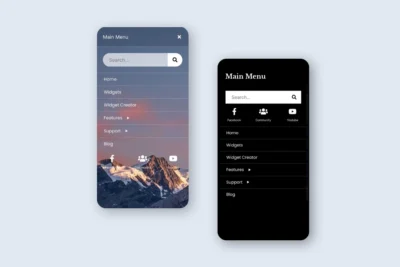
آموزش طراحی منو کناری موبایل با المنتور (بدون افزونه جانبی)
آیا تا به حال به این فکر کردهاید که چگونه میتوانید تجربه کاربری وبسایت خود را بهبود بخشید و منوهای

ساخت اسلایدر با المنتور بدون افزونه جانبی
ممکن است تا به حال از افزونه های جانبی و سنگین مثل اسلایدر رولوشن یا افزونه های جت برای ساخت







5 دیدگاه در “آموزش ساخت تب یا زبانه جذاب با المنتور – بدون افزونه جانبی”
مقاله بسیار آموزندهای بود.
ممنون از آموزشتون واقعا کار آمد هستش
سلام
چکار کنم که هیچ زبانه به صورت پیشفرض باز نباشه؟
سلام
همچین امکانی برای المان تب بندی وجود ندارد، مگر با کدنویسی
بجای این المان میتونید از المان آکاردئون استفاده کنید که عملکردی تقریبا نزدیک به تب بندی دارد و امکان بسته شدن همه تب ها هست.
ممنون از آموزش کامل و مرحلهبهمرحله! قبلاً نمیدانستم چطور تبها را تو در تو طراحی کنم و ریسپانسیو کنم. با این راهنما خیلی راحت همه چیز را تنظیم کردم.