آموزش ساخت دکمه های جذاب برای سایت

- 4 دقیقه
- 2 نظر
دکمه ها جزء اساسی هر طرح UX هستند که برای ایجاد آن ها، باید قوانین مهمی را رعایت کرد و در طراحی آن دقت لازم را به کار برد. در حقیقت ساخت دکمه یک عنصر اساسی در رابط کاربری است که به شدت بر طراحی تعاملی شما تأثیر می گذارد. دکمه ها این قدرت را دارند که کاربران را مجبور به انجام یک عمل کنند. آن ها واسطه ای بین کاربر و سایت هستند، گاهی اوقات یک اقدام اصلی را در یک سایت یا برنامه آغاز می کنند، و گاهی مقصدی را برای کاربران فراهم می کنند تا روی آن کلیک کرده و درخواست خود را اجرا کنند.
همانطور که اشاره شد دکمه ها یکی از قابل تشخیص ترین عناصر در هر رابط کاربری هستند. وقتی دکمه های بصری جذابی ایجاد می کنید که به طور درست و دقیق کار می کنند، در حقیقت از قواعد طراحی ui و ux پیروی کرده اید. در این مقاله با ما همراه باشید تا با روش ساخت دکمه های جذاب برای سایت آشنا شوید و هم چنین نحوه استفاده از رنگ، شکل و اندازه برای ایجاد دکمه های کاربردی را بیاموزید. در ادامه چند نمونه از کد ساخت دکمه سایت را مشاهده خواهید کرد.
قوانین طلایی برای طراحی دکمه وب سایت
|
قانون طلایی |
توضیح | مثال / نکته عملی |
| هدف دکمه را واضح بیان کنید |
متن روی دکمه باید مشخص کند که با کلیک چه عملی انجام میشود. |
استفاده از افعال دعوتکننده مانند “خرید کنید”، “ثبت نام کنید” |
| استفاده از رنگهای متضاد |
رنگ دکمه باید با سایر عناصر صفحه متمایز باشد و توجه را جلب کند. |
دکمههای قرمز روی پسزمینه سفید یا خاکستری |
| فونت مناسب و خوانا | فونت باید خوانا و هماهنگ با سبک سایت باشد. | اندازه مناسب فونت، فونت ساده و بدون شلوغی |
| قابل کلیک بودن | کاربران باید بفهمند که دکمه قابل کلیک است. | استفاده از شکلهای آشنا (مربعهای گرد، سایه)، افزودن تغییر رنگ یا حرکت کوچک هنگام هاور |
| اندازه استاندارد |
دکمه باید به اندازه کافی بزرگ باشد تا به راحتی کلیک شود. |
حداقل ارتفاع 40px و پهنای مناسب |
| طراحی ساده | دکمهها نباید پیچیده باشند یا ظاهر شلوغ داشته باشند. | حذف جزئیات اضافی، تمرکز بر عملکرد |
| استفاده از فضای سفید | فضای کافی اطراف دکمه باعث برجسته شدن آن میشود. | حاشیه مناسب اطراف دکمه |
| تست و بهینهسازی |
قبل از انتشار، دکمهها را در مرورگرها و دستگاههای مختلف تست کنید. |
بررسی عملکرد در موبایل، تبلت و دسکتاپ |
🔵 هدف دکمه را به وضوح بیان کنید: متن روی دکمه باید به طور واضح و مختصر به کاربر بگوید که با کلیک بر روی آن چه اتفاقی میافتد. از فعلهای قدرتمند و دعوت کننده به عمل مانند “خرید کنید”، “ثبت نام کنید” یا “دانلود کنید” استفاده کنید.
🔵 از رنگهای متضاد استفاده کنید: رنگ دکمه شما باید به گونهای باشد که از بقیه عناصر صفحه متمایز باشد و به راحتی جلب توجه کند.
🔵 استایل و اندازه فونت مهم است: فونت دکمه باید خوانا و متناسب با سبک کلی وب سایت شما باشد.
🔵 آن را قابل کلیک به نظر برسانید: کاربران باید بتوانند بلافاصله یک دکمه را تشخیص دهند و بفهمند که می توان روی آن کلیک کرد. اشکال آشنا مانند مربع های گرد با سایه ها موثر هستند زیرا عمق را اضافه می کنند که نشان دهنده قابلیت کلیک است. افزودن ریز تعاملها ، مانند تغییر رنگ یا حرکات جزئی در حالت شناور، این ویژگی را تقویت میکند.
🔵 از اندازه های استاندارد استفاده کنید: مطمئن شوید دکمه ها به اندازه کافی بزرگ هستند که به راحتی بتوان روی آن کلیک کنید.
🔵 ساده طراحی کنید: یکی از اشتباهات عمده بسیاری از طراحان هنگام طراحی دکمه ها، پیچیده کردن آنها و طراحی با ظاهر نامناسب است که می تواند منجر به سردرگمی کاربران شود.
🔵 از فضای سفید به طور موثر استفاده کنید: ز فضای سفید در اطراف دکمههای خود استفاده کنید تا آنها برجستهتر شوند و به راحتی قابل مشاهده باشند.
🔵 تست و بهینهسازی: پیش از انتشار دکمههای خود را در دستگاهها و مرورگرهای مختلف تست کنید تا مطمئن شوید که به درستی کار میکنند و برای کاربران قابل مشاهده هستند.
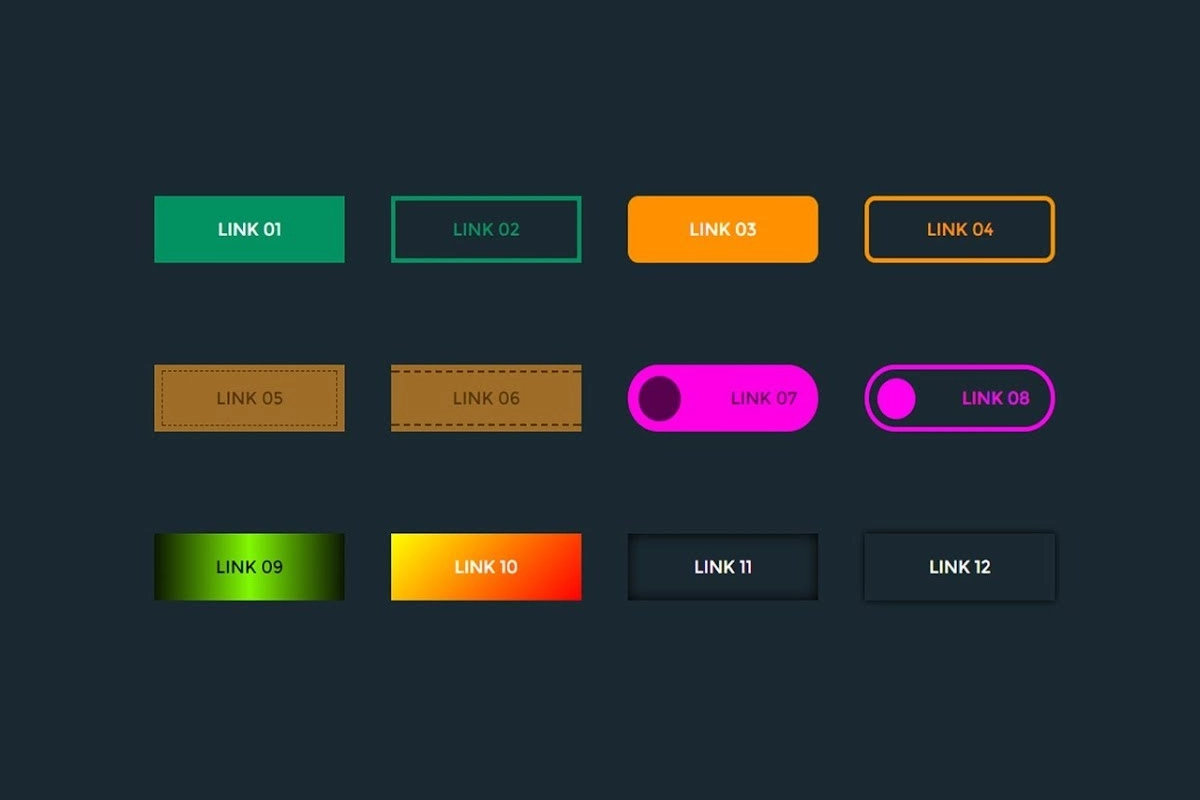
ساخت دکمه های جذاب
شما می توانید با ایجاد جذابیت بیشتر در دکمه ها، تعامل و میزان کلیک بر روی وب سایت خود را افزایش دهید. هنگامی که کاربران با کلیک بر روی دکمه ها با هاور های جذابی مانند زیر مواجه شوند، جدا از بحث محتوای، جذب رابط کاربری آن نیز می شوند.
✅ساخت دکمه با 16 هاور جذاب
ساختارهای متفاوتی از هاور دکمه را در زیر مشاهده می کنید که با استفاده از این هاورهای استاندارد می توانید جذابیت بیشتری به وب سایت خود بدهید.
✅ساخت دکمه با هاور اسلایدی
دکمه هایی که در المنتور ایجاد می شوند قابل استایل دهی هستند. می توان با ایجاد هاور اسلایدی روی دکمه ها آن را از سادگی خارج کرد.
✅تغییر شکل دکمه به فرم
دستورات زیر می تواند طوری عمل کند که پس کلیک بر روی دکمه یک فرم ظاهر شود. استفاده از این ویژگی منحصر به فرد می تواند ساختار وب سایت شما را خاص جلوه دهد.
نتیجه گیری
با رعایت قوانین طلایی، میتوانید دکمههای جذابی برای وب سایت خود طراحی کنید که نرخ تبدیل (CTR) را افزایش داده و تجربه کاربری را بهبود بخشد. خلاق باشید و از امتحان کردن ایدههای جدید نترسید. دکمههای خود را با سایر عناصر صفحه خود مانند رنگها، فونتها و تصاویر هماهنگ کنید.آن ها را به طور مرتب تست نمایید و در صورت نیاز به روز کنید. با استفاده از این نکات، میتوانید دکمههای جذابی برای وب سایت خود بسازید که به طور کلی به موفقیت وب سایت شما کمک کند.
سوالات متداول
چرا طراحی دکمه مهم است؟
دکمهها واسطه اصلی بین کاربر و عملکرد سایت هستند و میتوانند نرخ تبدیل (CTR) و تجربه کاربری را به طور مستقیم تحت تاثیر قرار دهند.
چه رنگی برای دکمه مناسب است؟
رنگ دکمه باید با بقیه عناصر سایت متضاد باشد تا به راحتی دیده شود و توجه کاربر را جلب کند.
آیا دکمهها باید همیشه بزرگ باشند؟
دکمهها باید به اندازه کافی بزرگ باشند تا روی آنها به راحتی کلیک شود، اما نه آنقدر بزرگ که طراحی صفحه را ناهماهنگ کند.
هاور (Hover) چه تاثیری دارد؟
افزودن افکتها هنگام هاور، جذابیت بصری و قابلیت تشخیص دکمه را افزایش میدهد و کاربران را ترغیب به کلیک میکند.
مقالات مشابه

طراحی سایت حرفه ای برای کتابفروشی و انتشاراتی ها
طراحی سایت حرفه ای برای کتابفروشی و انتشاراتی ها اولین گام برای ورود موثر فعالان صنعت نشر به دنیای تجارت

ساخت سایت اداری و طراحی سایت حرفهای اداری
داشتن یک پایگاه آنلاین رسمی و کارآمد برای ادارات و سازمانها، نشاندهنده اعتبار بالا و جدیت در کسبوکار است. فرآیند

سئو سایت شرکت حقوقی و وکالت | نکات مهم و فرآیند سئو
در گذشته بسیاری از کسبوکارها بدون توجه به اینترنت و فضای دیجیتال مشغول به کار بودند. اما طی سالهای اخیر،

2 دیدگاه در “آموزش ساخت دکمه های جذاب برای سایت”
این مقاله واقعاً مفید و آموزنده بود. امیدوارم در آینده مقالات بیشتری در این زمینه منتشر کنید.
واقعا مقاله مفیدی بود! قبلاً فکر میکردم فقط ظاهر دکمه مهمه، ولی الان متوجه شدم که رنگ، اندازه و متن هم تاثیر زیادی روی نرخ کلیک دارند. ممنون از توضیحات کامل و مثالهای عملی