ساخت اسلایدر با المنتور بدون افزونه جانبی

- 4 دقیقه
- بدون نظر
ممکن است تا به حال از افزونه های جانبی و سنگین مثل اسلایدر رولوشن یا افزونه های جت برای ساخت اسلایدر استفاده کرده باشید، همانطور که میدانید این افزونه ها حجم بالایی دارند و ممکن است سرعت سایت شما را کاهش دهند. به همین علت بهتر است از امکاناتی که خود المنتور در اختیار شما قرار داده است، استفاده کنید.
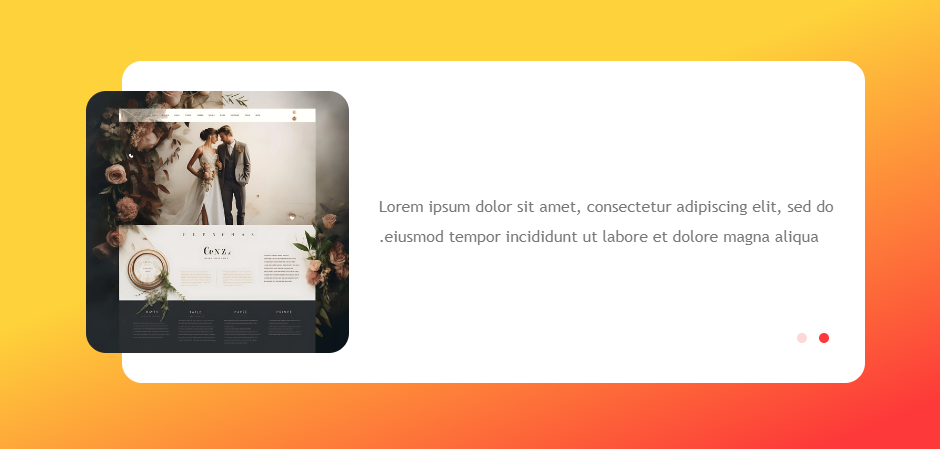
شاید فکر کنید که ساخت اسلایدر با المنتور به صورت حرفه ای و زیبا، امکان پذیر نباشد و یا سخت و پیچیده باشد! اما واقعیت این است که با یک ویجت اسلایدر ساده و جدید در المنتور، می توانید به راحتی و با تنظیمات آسان، اسلایدری حرفه ای مانند نمونه بالا طراحی و پیاده سازی کنید.
| بخش | توضیحات |
| مزایای استفاده از المنتور |
|
| مرحله ۱: تنظیمات اولیه | 1. ورود به پیشخوان وردپرس و رفتن به بخش المنتور > تنظیمات 2. رفتن به تب ویژگیها و فعالسازی “عناصر تو در تو” و “کانتینر فلکس باکس” 3. ذخیره تغییرات |
| مرحله ۲: افزودن ویجت اسلایدر | 1. باز کردن صفحه موردنظر در ویرایشگر المنتور 2. جستجوی ویجت Carousel یا اسلایدر و افزودن آن به صفحه 3. طراحی هر اسلاید با افزودن تصاویر، متن، دکمهها و المانهای دلخواه |
| مرحله ۳: تنظیمات اسلایدر |
|
| مرحله ۴: ریسپانسیو برای موبایل و تبلت |
|
| مرحله ۵: اعمال تغییرات نهایی |
|
تنظیمات اولیه برای ساخت اسلایدر با المنتور
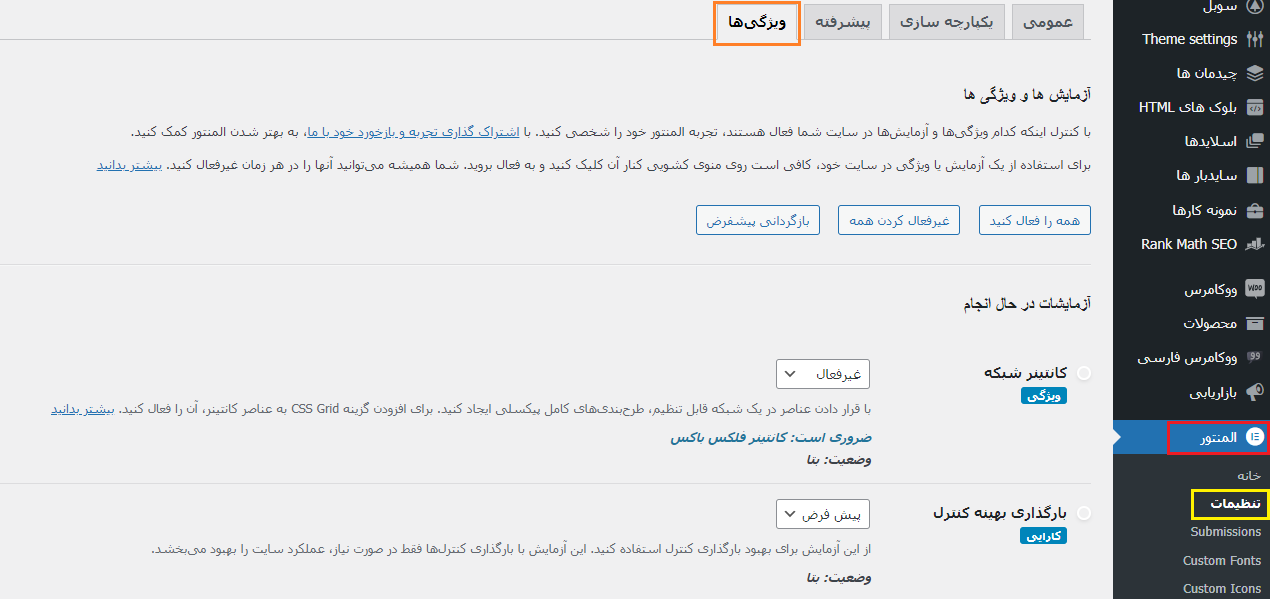
برای شروع، ابتدا باید تنظیمات مربوط به خود افزونه المنتور را انجام دهید تا به بخش های مختلف برنامه دسترسی پیدا کنید و بتوانید اسلایدر خود را طراحی کنید. برای انجام این کار، مراحل زیر را به ترتیب انجام دهید:
- وارد پیشخوان خود شوید و به بخش “المنتور” و سپس “تنظیمات” بروید.
- از تب های بالای صفحه به بخش “ویژگی ها” بروید.
- امکانات “عناصر تو در تو” و “کانتینر فلکس باکس” را فعال کنید.
در آخر دکمه سیو را بزنید تا تنظیمات شما ذخیره شود.
مراحل ساخت اسلایدر با المنتور
پس از انجام تنظیمات لازم در افزونه المنتور، باید به صفحه مورد نظرتان بروید و با استفاده از ویرایشگر المنتور آن را باز کنید. پس از باز کردن صفحه، به دنبال ویجت “carousel” یا “اسلایدر” مشابه تصویر زیر بگردید.
این ویجت دارای عناصر “تو در تو” است که در مرحله قبل آن را فعال کرده بودید. این ویژگی به شما امکان میدهد مانند یک کانتینر کامل درون اسلایدر خود را طراحی کنید و هیچ محدودیتی در این خصوص وجود نداشته باشد. با استفاده از این ویجت، شما میتوانید برای حالت های مختلف موبایل و تبلت نیز تنظیمات جداگانه انجام دهید و استایل مورد نظر خود را برای این دستگاهها تعیین کنید.
همچنین، افزونه المنتور به شما امکان دسترسی به مدیریت تنظیمات پیشرفته میدهد تا بتوانید ابزارهای دیگری مثل تنظیم سرعت اسلاید، تعداد اسلایدها، انتخاب رنگ پس زمینه و … را به صورت مشخص و دلخواه تنظیم کنید. با انجام این تنظیمات، شما میتوانید یک اسلایدر حرفهای و جذاب برای صفحه خود طراحی کنید و تجربه کاربری بهتری برای بازدیدکنندگان خود ایجاد کنید.
تنظیمات داخلی اسلایدر و ساخت اسلایدر مطابق تصویر
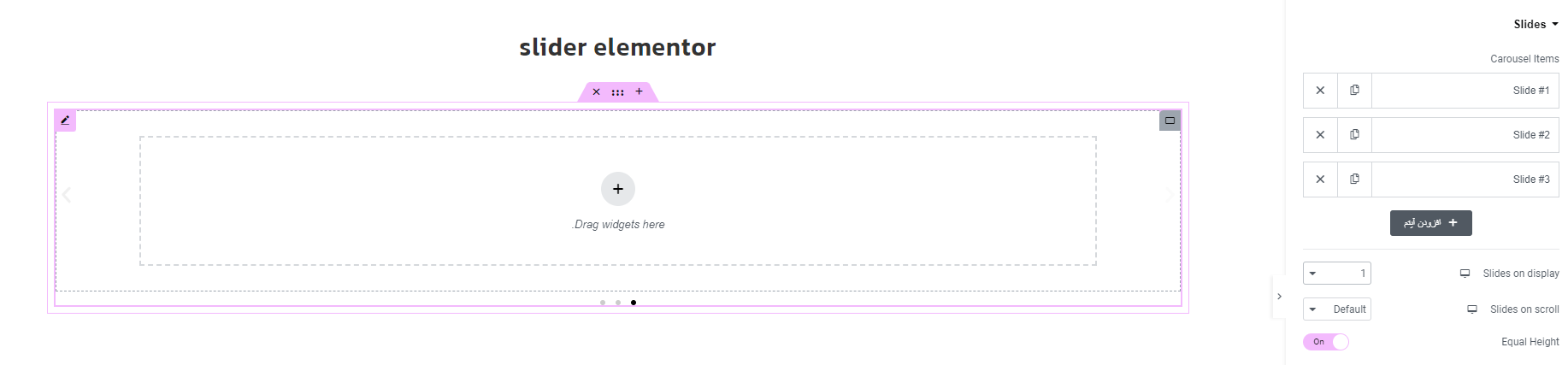
پس از درج ویجت اسلایدر، یه بخش 3 ستونه ایجاد میشود که در اصل درحال نمایش سه بخش مختلف است. برای اینکه ما یک بخش کامل را نمایش دهیم نیاز 1 ستون داشته باشیم. بنابراین از تنظیمات Slides on display رو برابر عدد 1 قرار میدهیم تا اسلایدر به حالت زیر در بیاید.
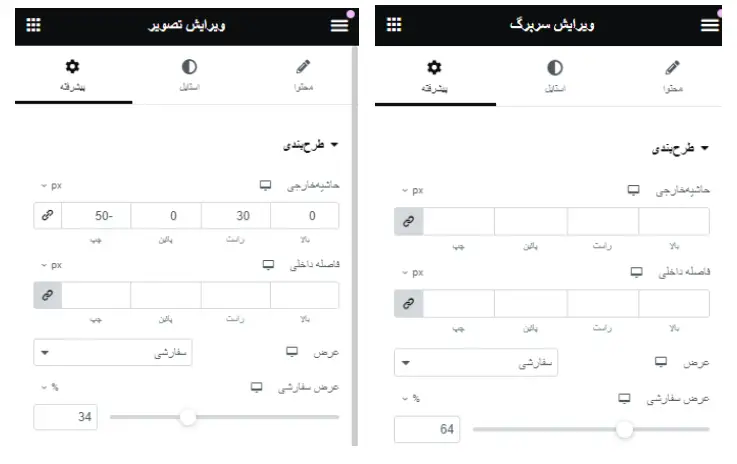
سپس عکس و متن خود را درون کانتینر قرار دهید. سپس نیاز است به کانتینر اصلی رنگ زمینه مورد نظر خود را بدهید. ما رنگ سفید را دادیم. سپس به بخش پیشرفته کانتینر رفته و تنظیمات زیر را اعمال کنید.
سپس به سراغ عکس و متن خود رفته و در بخش پیشرفته هرکدام تنظیمات زیر را انجام دهید.
در نتیجه خواهید دید که اسلایدر شما مانند تصویر ایجاد شده است. شما میتوانید بخش های مختلفی برای نمایش در یک اسلاید سایت خود قرار دهید. این موارد بستگی به نیاز و سلیقه شما دارد.
سخن پایانی
پس از انجام تمام مراحل بالا، شما یک اسلایدر کامل را با المنتور خواهید داشت که بسیار سبک و در دسترس است. تنظیمات اسلایدر بسیار گسترده است و شما میتوانید هر مدل اسلایدر را کاملا واکنشرگرا در آن ایجاد و طراحی کنید. امیدواریم از این آموزش تیم سوبلز خوشتان آمده باشد.
مقالات مشابه

طراحی سایت شرکتی با المنتور ✅ از ایده تا اجرا
داشتن وبسایت حرفهای و مدرن، یک ضرورت برای هر کسبوکاری محسوب میشود که به دنبال رشد و دیده شدن در

آموزش طراحی منو کناری موبایل با المنتور (بدون افزونه جانبی)
آیا تا به حال به این فکر کردهاید که چگونه میتوانید تجربه کاربری وبسایت خود را بهبود بخشید و منوهای

آموزش ساخت تب یا زبانه جذاب با المنتور – بدون افزونه جانبی
ساخت تب و زبانههای مختلف برای هر سایتی یکی از نیازمندیهای اساسی است. ممکن است شما هم با این چالش