اصول طراحی سایت

- 9 دقیقه
- 2 نظر
یکی از اصول طراحی سایت خوب این است که بازدیدکنننده را با عملکرد موثر خود درگیر کند. عوامل متعددی همانند رنگ ها، انیمیشن ها، تایپوگرافی، تصاویر، سادگی و سرعت وبسایت از جمله مواردی هستند که به داشتن یک سایت خوب کمک می کنند.
هنگام طراحی سایت، عوامل کلیدی زیادی وجود دارند که به استانداردسازی سایت شما کمک خواهند کرد. این استانداردسازی باعث اعتماد کاربران و بازدیدکنندگان شما خواهد شد. موارد مورد نیاز برای طراحی وب سایت و اصول یک طرح خوب را در این مقاله قرار است به طور کامل برای شما شرح دهیم. همچنین اگر سوالی هم در این رابطه داشتید می توانید در قسمت نظرات از ما بپرسید.
اصول طراحی سایت
در ادامه به بررسی این اصول در طراحی سایت می پردازیم:
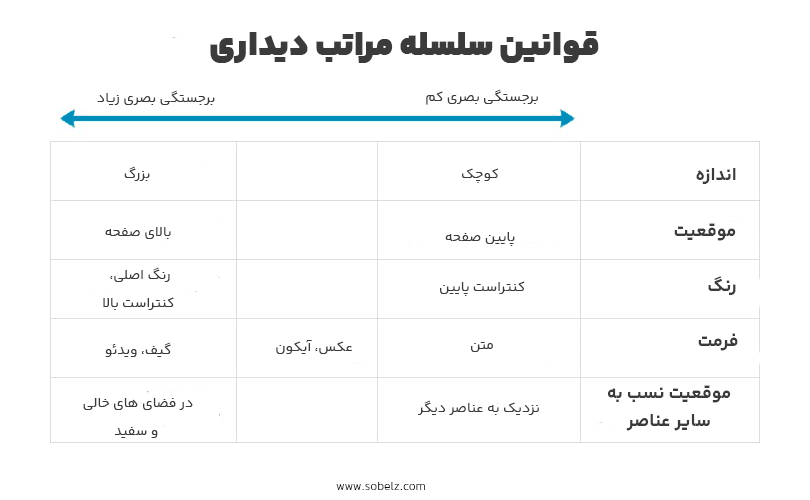
🔹۱. سلسه مراتب دیداری در اصول طراحی سایت
در اصول طراحی سایت هر صفحهای دارای یک سلسه مراتب دیداری یا همان بصری است. شاید برای شما سوال پیش آید که این مورد به چه معناست؟
در پاسخ باید به شما بگوییم که هر طراح وبسایتی از یک سری سلسه مراتب در طراحی خود استفاده می کند تا توجه بازدیدکنندگان سایت را به سوی عناصر مهمی که در سایت وجود دارد، جلب کند.
این سلسه مراتب شامل اندازه ها، رنگ ها، تصاویر و کنتراست بین عناصر داخل وبسایت است.
🔹۲. از یک عنوان توصیفی همراه کلمه کلیدی استفاده کنید!
در اصول طراحی سایت عنوان اصلی در بالای صفحه قرار می گیرد. این عنوان می تواند توصیفی یا غیر توصیفی باشد. اگر عنوان شما نتواند کل محتوای داخل آن صفحه از سایت را توصیف کند، ممکن است مخاطب نتواند به این سوال که ” آیا من در جای مناسبی هستم؟” پاسخ دهد. زیرا اولین چیزی که هنگام طراحی سایت در صفحه کاربر می بیند، عنوان صفحه است. این عنوان اگر به درستی تنظیم نشده باشد باعث ریزش مخاطبین آن صفحه از سایت میشود.
عنوانی که در بالای صفحه قرار میگیرد باید روشن و واضح به مخاطب بگوید که قرار است در این صفحه چه چیزی را مشاهده کند. همچنین در سئو و بهینه سازی سایت شما نیز اثر گذار است. زیرا عنوانی که برای صفحه سایت خود انتخاب می کنید، مهمترین بخشی است که موتورهای جستجو به آن توجه می کنند.
نیاز به مشاوره دارید؟! ثبت درخواست مشاوره رایگان
فیلد های "*" اجباری هستند
🔹۳. فراخوانی برای اقدام را در بالای صفحه قرار ندهید!
هر بازدید کننده که برای بار اول وارد صفحه ای از سایت شما می شود، لزوما خریدار و مشتری قطعی شما نیست. شاید باید وقت بیشتری را در سایت بگذارند تا تصمیم به خرید بگیرد. از این رو هنگام طراحی سایت شما باید call to action که به آن فراخوانی به اقدام گفته می شود، معمولا باید در پایین صفحه قرار گیرد.
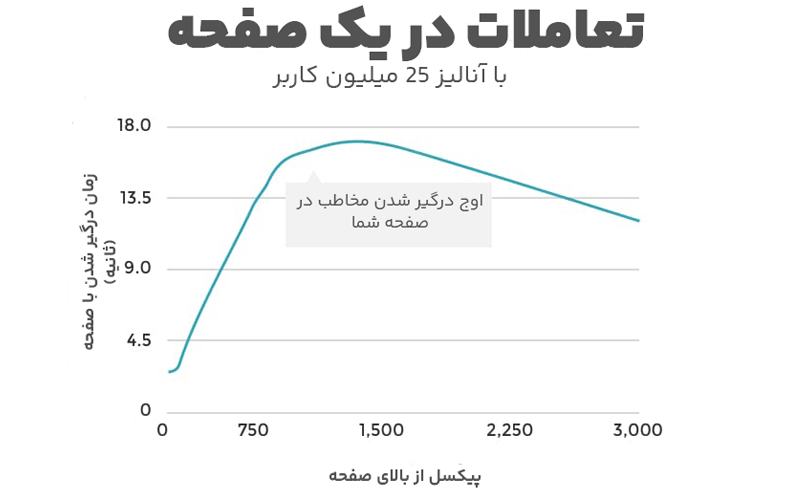
چندین سال پیش یک تحقیقی برای رفتار کاربران صورت گرفت. در این تحقیق رفتار 25 میلیون بازدیدکننده وبسایت مورد تحلیل و بررسی قرار گرفت. این بررسی نشان داد که بیشتر درگیری ها و اعمالی که کاربر انجام می دهد در پایین صفحه اتفاق می افتد.
درست است که محتوای موجود در بالای صفحه اولین بخشی است که کاربر می بیند و باید جذاب باشد. اما این دلیل نخواهد شد که موثرین جا برای call to action باشد.
در تصویر بالا مشاهده می کنید که اوج درگیری زمانی اتفاق می افتد که کاربران تا بخشی از صفحه را پایین امده اند که حدودا 1500 پیکسل است. این زمان نیز حدودا 27 ثانیه است.
🔹۴. صفحه ای بسازید که به تمام سوالات کاربران پاسخ دهد!
هر بازدیدکننده ای که وارد وبسایت می شود باید پاسخ تمام پرسش های خود را در آن موضوع خاص پیدا کرده و سپس خارج شود. اگر شما صفحاتی را در سایت خود بسازید که به پرسش های کاربران پاسخ ندهد، بازدیدکنندگان خود را از دست خواهید داد.
اگر مقاله ای را در سایت خود می نویسید بهتر است موضوعات حاشیه ای در آن بخش را نیز پوشش دهید و به صورت لایه به لایه مطالب خود را منتشر کنید. مثلا اگر درباره موضوع دستور پخت قرمه سبزی مطلب را منتشر می کنید، درباره فواید قرمه سبزی، ضررات قرمه سبزی و…. نیز مطلب بنویسید. با این کار مطلب آن صفحه از سایت شما یک مطلب جامع و کلی خواهد شد.
این امر در سئو سایت شما که یکی از موارد مهم در اصول طراحی سایت به شمار می آید باعث افزایش بازدیدکنندگان آن و تاثیر فوق العاده زیادی خواهد شد. همچنین در بخش ها و قسمت های مختلف صفحه از سایت خود نیز می توانید فراخوانی برای اقدام های مختلفی را قرار دهید که باعث افزایش درآمد و مخاطبان شما خواهد شد.
🔹۵. در زمان مشخص هر چیزی را نمایش دهید!
یک مورد بسیار مهم که در استانداردهای طراحی سایت وجود دارد. آن هم این است که مخاطبین فضای سفید را دوست ندارند. بلکه پیچیدکی بصری کم را در صفحات سایت دوست دارند. تا حالا به سایتی سر زده اید که شلوغ باشد یا سایتی که فضای خالی در آن زیاد باشد. این دو مورد جزو اشتباهاتی است که اکثر تازه کاران به آن دچار می شوند.
جالب است بدانید که در سال 2012 گوگل تصمیم گرفت یک تحقیق را انجام دهد. گوگل تصمیم گرفت بداند چه وبسایت هایی از نظر بازدیدکنندگان زیبا هستند. نتیجه این تحقیق جالب بود. وبسایت هایی از نظر کاربران زیبا هستند که پیچیدگی بصری کمی دارند.
پس سعی کنید در طراحی وبسایت هایی که انجام می دهید، ضمن حفظ استفاده از تصاویر و عناصر زیبایی، زیادی ساختار سایت خود را پیچیده نکنید که چشم مخاطب را خسته کند. بلکه سعی کنید هرچیزی را در سر جای خودش قرار دهید اصول طراحی سایت بدون پیچیدگی را رعایت کرده باشید!
🔹۶. از طرحبندی استاندارد استفاده کنید!
قبل از طراحی سایت، طرح خوب زیاد نگاه کنید. وبسایتی تحت عنوان awwwards وجود دارد که وبسایت ها در آنجا رتبه بندی شده اند. چه از نظر اصول طراحی سایت و چه از نظر استانداردهایی که وجود دارد. وقتی طرح ها را مشاهده کنید، خواهید دریافت که اکثر طرح ها از یک سری اصول استاندارد پیروی می کنند. طرح ها زیاد پیچیده و خسته کننده نیستند.
از انیمیشن ها به درستی و در جای درست استفاده شده است. منو ها و سایدبارها در جای درستی از سایت قرار گرفته اند. اگر هم از سیستم مدیریت محتوای وردپرس استفاده می کنید، همه ی قالب های معروف مانند وودمارت، انفولد، بی و… دارای یک سری دمو ها هستند که همگی استانداردهای لازم را رعایت کرده اند.
اگر هم نمی دانید وردپرس چه سیستم مدیریت محتوایی است، پیشنهاد می کنیم مقاله ی وردپرس چیست را مطالعه کنید.
🔹۷. فضای خالی اضافه قرار ندهید!
مهم است که بدانید چه زمانی فضای خالی قرار دهید و چه زمانی قرار ندهید. همانطور که در بخش های قبلی به آن پرداختیم، استاندارد طراحی سایت به ما می گوید که چه موقع چه چیزی را نمایش دهید. به طور مثال بسیاری از وبسایت ها، بین فوتر سایت و محتوای سایت فاصله ی بسیار زیادی را قرار می دهند. این کار اشتباه است.
همواره این سوال را از خود بپرسید که این کار برای مخاطب چه فایده ای دارد؟ هنگامی که پاسخ مناسبی در این باره پیدا کردید، بدانید کار شما درست است. در غیر این صورت کاری را انجام داده اید که با استانداردهای طراحی سایت مطابقت ندارد.
🔹۸. مطالب مهم را در اولین اسلاید قرار دهید!
اسلایدهای ابتدایی صفحه اصلی سال های زیادی محبوب بودند. اما طی تحقیقاتی که صورت گرفت، دریافتند که اسلایدرها برای جذاب کردن وبسایت خوب هستند اما کاربران فقط اسلایدرهای ابتدایی را مشاهده می کنند. به همین دلیل اگر مطالب مهمی را می خواهید به کاربران نمایش دهید باید در اسلاید اول یا دوم قرار دهید.
هنگامی که در اسلایدرهای آخر مطالب مهم مانند کال تو اکشن یا تماس را قرار دهید، مخاطبین کمی آن را مشاهده می کنند.
🔹۹. از بخش های تب دار کمتر استفاده کنید!
76 درصد بازدیدکنندگان در ابتدا صفحه را به صورت چشمی اسکن می کنند و تا پایین وبسایت می آیند. پس بهتر است همواره همه چیز را در معرض دید قرار دهید. با این کار مطالب بیشتری را به آنها نمایش خواهید داد، بدون آنکه بازدیدکنندگان کلیکی را انجام دهند. به طور مثال در وبسایت آمازون هیچگاه بخش های تب دار را مشاهده نخواهید کرد.
فراموش نکنید که خواندن متن بسیار راحت تر از کلیک کردن است. بازدیدکنندگان نیز همواره به دنبال کار راحت تر هستند. از این رو کمتر بازدیدکننده خود را الزام به این خواهد کرد که روی بخش های تب دار شما کلیک کند تا مطلب داخل آن را مشاهده کنید.
🔹10. تصاویر
سعی کنید در وبسایت از تصاویر واقعی استفاده کنید. از تصاویری که در سطج اینترنت وجود دارد، استفاده نکنید.
مطالعه ای نیز برای این موضوع انجام شده است. نتیجه ی آن مطالعه به ما نشان می دهد که ترکیب متن و تصاویر واقعی فروش را در یک صفحه از سایت افزایش می دهد. هنگامی که شما تصاویر واقعی و با کیفیت را مشاهده کنید بیشتر ترغیب خواهید شد تا خرید خود را انجام دهید. در صورتی که عکس های موجود در اینترنت هرگز احساس واقعی بودن و اعتماد را به کاربران منتقل نمی کند.
برخی از فروشگاه ها و شرکت ها به دلیل اینکه فرصت کافی برای گرفتن عکس های با کیفیت ندارند از عکس های موجود در اینترنت استفاده می کنند که کار اشتباهی است.
🔹11. از فلش ها استفاده کنید!
تصاویر واقعی توجه بازدیدکنندگان را جلب می کند. اما تنها راهی نیست که بتوان توجه بازدیدکننده را جلب کرد. اگر تصویر مهمی را در وبسایتتان قرار داده اید، حتی استفاده از فلش های کوچک نیز می تواند توجه را جلب کتد و مخاطب را برای چند لحظه ای در بخش مربوطه نگه دارد. از این رو اگر دوست دارید بازدیدکنندگان به چیزی در یک صفحه از سایت شما نگاه کنند، می توانید از فلش ها استفاده کنید.
🔹12. برای کال تو اکشن از رنگ مناسب استفاده کنید!
تا حالا کلمه ی روانشناسی رنگ را شنیده اید؟ به طور مثال رنگ مشکی نشان دهنده قدرت است. در صورتی که رنگ قرمز انرژی بخش و اغوا کننده است. از این رو اگر قرار است کال تو اکشنی را در سایت قرار دهید، بهتر است با توجه به معنی و مفهوم رنگ ها، رنگبندی آن را انتخاب کنید.
این را هم توجه کنید که رنگی که استفاده می کنید زیاد با رنگ بندی وبسایت شما تفاوت نکند. زیرا حس طراحی خوب و زیبا را به مخاطب انتقال نمی دهد. یادتان نرود که روانشناسی رنگ در خدمات دیجیتال مارکتینگ بسیار مهم است!
🔹13. رنگ لینک ها را بررسی کنید!
در متن هر سایتی یک سری لینک وجود دارد. باید لینک های وبسایت شما رنگبندی ای مجزا با رنگ متن های صفحات شما داشته باشند. زیرا شما لینک را قرار داده اید که کاربر روی آن کلیک کند. اگر از رنگی مجزا استفاده نکنید، کاربر متوجه نخواهد شد که لینکی در آنجا وجود دارد.
🔹14. به هر وبسایتی لینک ندهید!
این مورد در سئو سایت نیز مهم است. در بخش های بالایی به شما عرض کردیم که برای هر کاری در سایت باید یک سوالی از خود بپرسید. آن سوال این بود که این کار چه چیزی را به مخاطب اضافه می کند. برای لینک های سایت نیز باید این مورد را در نظر داشته باشید.
باید در بخش هایی از سایت خودتان به سایت های دیگر سایت لینک دهید که می دانید مطالب سایت مورد نظر به کاربر کمک می کند. در غیر این صورت لینکی که اضافه کرده اید، بی فایده است. هنگام لینک دهی سعی کنید دو سوال دیگر را نیز از خود بپرسید!
آیا واقعا میخواهید بازدیدکنندگان روی آن کلیک کنند؟ آیا این لینکدهی شما را در رسید به اهدافتان کمک خواهد کرد؟
🔹15. از کلمات ساده استفاده کنید
هرچه خواندن متن آسانتر باشد وبسایت موفقتر خواهد بود. از کلمات متداولی که خوانندگان انتظار دارند استفاده کنید. استفاده از جلمات طولانی و کلمات فانتزی خوب نیست. باید از یک زبان ساده استفاده کنید که همه بتوانند آن را درک کنند. تحقیقات نشان داده که سادگی در خوانایی میتواند در افزایش بازدیدکنندگان تاثیر داشته باشد.
🔹16. قابلیت ها
هر وبسایتی باید به صورت پیش فرض یک سری قابلیت ها و امکانات داشته باشد تا کاربران بتوانند با آن وبسایت راحت تر در ارتباط باشند. در این بخش به چند مورد آنها اشاره می کنیم که می توانید در سایتتان از آنها استفاده کنید.
- قابلیت کامنت گذاری
- بهینه سازی فرم ها
- عضویت در خبرنامه
- ارسال ایمیل
- کد تایید
- چت آنلاین
در پایان
در این مقاله به طور کامل به اصول طراحی سایت و استانداردهایی که هر وبسایت باید داشته باشد، پرداختیم. رعایت کردن این اصول باعث می شود تا وبسایتی بهینه تر با رابط کاربری مناسب تری داشته باشید که هر روز به مخاطبین آن اضافه می شود و درآمد شما را نیز افزایش می دهد.
ما در سوبلز، طراحی سایت هایی که انجام می دهیم کاملا بهینه شده و استاندارد است و از اصول طراحی به طور کامل پیروی می کنیم.
اگر شما هم قصد دارید وب سایت شخصی، فروشگاهی و… داشته باشید می توانید از قسمت تماس با ما، درخواست خود را ثبت کنید. همچنین اگر سوالی نیز در رابطه با این مقاله داشتید، می توانید از قسمت نظرات از ما بپرسید. در سریعترین زمان به شما پاسخ خواهیم داد.
مقالات مشابه

طراحی سایت حرفه ای برای کتابفروشی و انتشاراتی ها
طراحی سایت حرفه ای برای کتابفروشی و انتشاراتی ها اولین گام برای ورود موثر فعالان صنعت نشر به دنیای تجارت

ساخت سایت اداری و طراحی سایت حرفهای اداری
داشتن یک پایگاه آنلاین رسمی و کارآمد برای ادارات و سازمانها، نشاندهنده اعتبار بالا و جدیت در کسبوکار است. فرآیند

سئو سایت شرکت حقوقی و وکالت | نکات مهم و فرآیند سئو
در گذشته بسیاری از کسبوکارها بدون توجه به اینترنت و فضای دیجیتال مشغول به کار بودند. اما طی سالهای اخیر،







2 دیدگاه در “اصول طراحی سایت”
به نظر من هم یکی از موارد مهم در اصول طراحی سایت اینه که مخاطبمون رو در نظر بگیریم. بخاطر اینکه اگه کاربر نتونه به راحتی با سایت ما تعامل داشته باشه، خوب یعنی سایت ما هم استاندارد طراحی نشده دیگه. درست می گم؟
سلام مهدی جان وقت بخیر
بله دقیقا باید مخاطبمون رو در طراحی سایت در نظر بگیریم. اگر ببینیم مخاطب هنگام حضور در سایت ما سردرگرم نمیشه و راحت میتونه با سایت کار کنه یعنی ما اصول طراحی سایت و استاندارد های اون رو در نظر گرفته ایم.